Table of Contents
Do you want to improve your Swift Design Pattern for iOS skills? Want to face interviews with confidence and crack it? Eager and passionate to write flexible, scalable code in daily life? Then you are at the right place. Here, in Swift Design Pattern for iOS, I will implement the patterns in detail.
Introduction
A Swift Design Pattern identifies a common software development problem and provides a strategy for dealing with it, rather like an informal approach. The strategies that the different design patterns in iOS describe are proven to work, which means one can compare their approach to it. And since they cover the most common problems, we will find that there are design patterns for problems that one alone has not just faced. Design patterns are the reasonable solutions that we can apply to the most common problems we face in System Design and Development.
In brief, the Design patterns in Swift is broadly classified into three groups, which are – Creational, Structural and Behavioural Design Pattern. Each group will provide a rich set of Patterns that we can use to solve a problem in a particular situation. My goal here is to lay emphasis on leading Swift Design Patterns for iOS and share with you all the information you needed for Swift implementation that you can apply directly to your project.
Structural Design Patterns
This Design Pattern for iOS development allows assembling objects and the classes in the larger structures by keeping the system more flexible, scalable and meeting the Design requirements.
The different types of structural design patterns are:
- MVC
- Adapter
- Bridge
- Composite
- Decorator
- Proxy
- Facade
Creational Design Patterns:
This Swift ui Design Pattern handles the Object creation mechanism and the creating the object suitable to the situation to keep the memory footprint of the application as low as possible, keeping the system more flexible and maintainable.
The different types of Creational design patterns of swift are:
- Singleton
- Builder
- Factory
- Prototype
- Abstract Factory
- Object Pool
Behavioural Design Patterns:
We will look at the Behavioural Design Patterns, which help us to identify how to establish communication between different Objects in our application. By doing so, the communication will be flexible enough by reducing the coupling between objects and keeping the code scalable and maintainable.
The different types of Behavioral Design patterns in swift include –
- Strategy
- Observer
- Chain of Responsibility
- Meditator
- State
- Visitor
- Template
- Command
And we will also be looking at the inner working of the Swift Foundation Framework with Swift Dispatching Techniques.
How iOS SDK uses these Design Patterns in UIKit and Frameworks?
Let us now dive into details about the Structural Design Pattern for iOS development. We shall now start with MVC, and following it we will have other blogs on other design patterns.
Model View Controller- MVC
The MVC pattern, also known as the Model View Controller pattern, is the default pattern for iOS app development. So, if you create a new Single View Application or any other application in iOS using XCode it will be following the MVC design pattern in iOS.
It consists of 3 different types the Model, the View and the Controller.
Let’s take a closer look at the diagram.
The view Controller shown in purple is the middle person, who communicates with either side. The Model holds the data, so whatever data you want to display on the screen. But it cannot display the data on its own.
The model will ask the Middle man (View Controller) to display the data or do something which will invoke the View.
The view is the interface which will display the data (TextField, Button, ImageView, Switch, etc.). So, in the case of iOS, the view will be the iPhone screen. It can talk with the Controller through IBAction(Interface Builder) and the Model can talk with the View Controller through the Stored property, so the View controller is conducting the flow of an application.
Creating Xcode Project

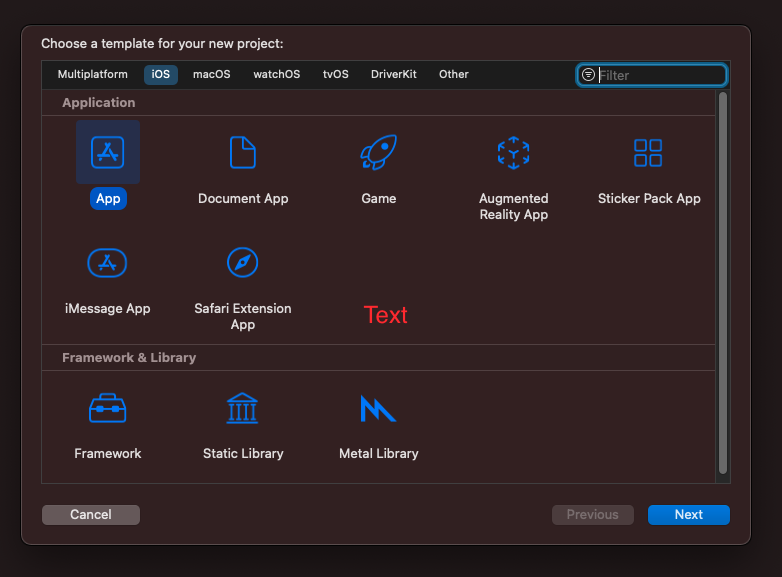
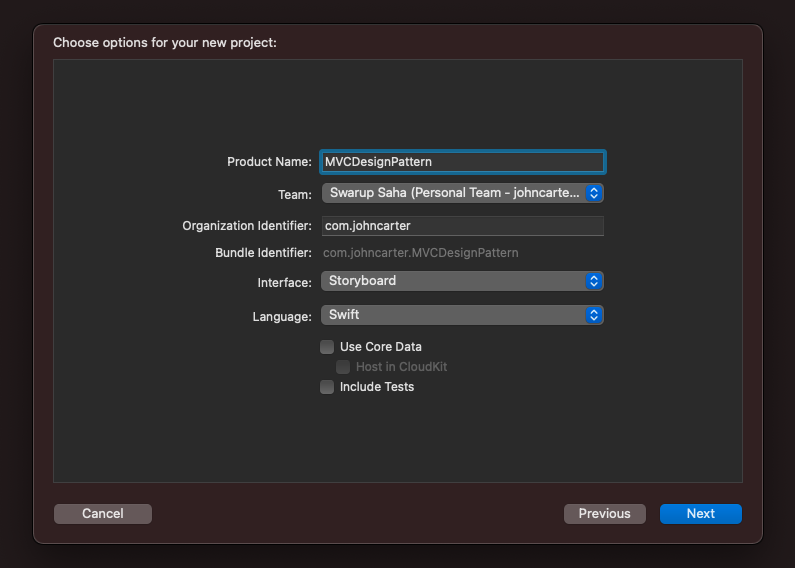
The first thing we need to do is we need to set up our project. So, let’s go ahead and start Xcode, I’m using Xcode 13.1 or any Xcode of your choice, with a project name MVC design pattern. (You can name anything), specify the location where you wish to save the project.

When you create any kind of iPhone application, Apple uses by default the MVC design pattern. So even Hello-World App will have MVC Design Pattern. A newly created app already comes with Controller and View, the only thing missing is Model.
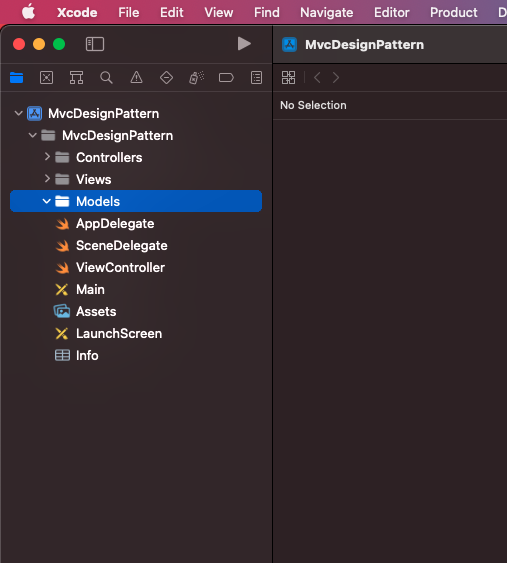
Creating different Groups for impending MVC

So, we will create three New Groups named Controllers, Views and Models. So when we create a Model file we will keep it in the Models folder. I changed the default ViewController location and placed it inside the Controllers folder. I even rename/refactor to HomeController or as you like it.

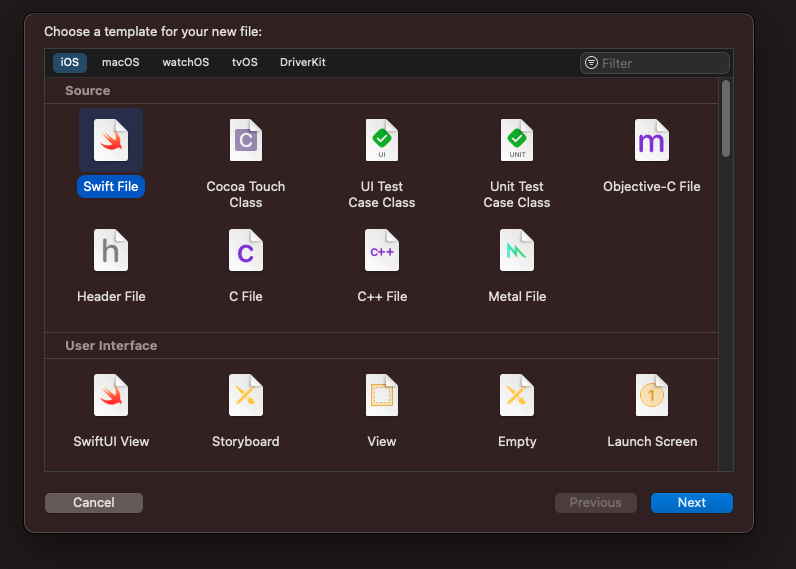
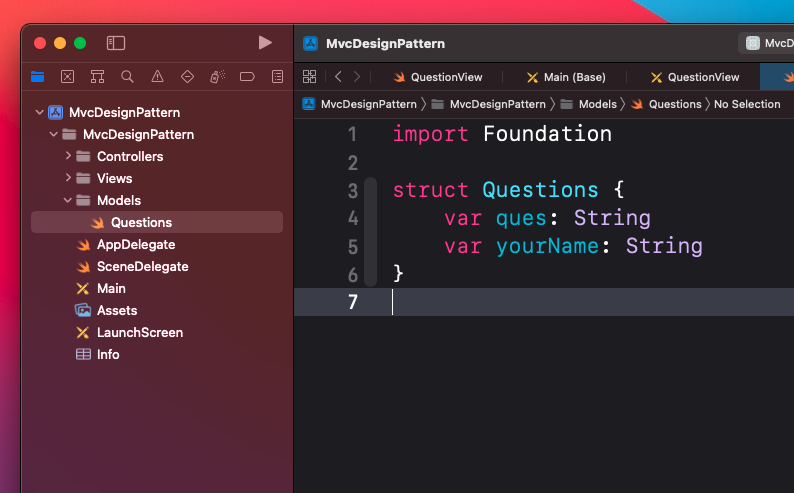
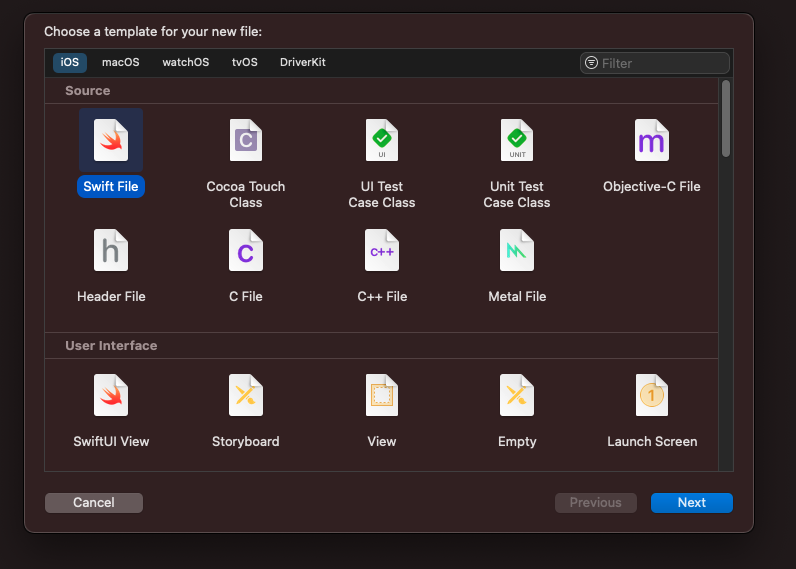
Now we are going to create a Swift File representing a Model that will have an iOS struct named Questions.
Implementing Model for MVC iOS Design Pattern

Now create an iOS struct named “Questions”. It is going to represent the data that we want to represent on the View. The struct contains a property called “ques”, which I will use as a Label and “your name” another property that will be used as TextView for taking user input later.
Implementing View for MVC iOS Design Pattern

There are different ways to View creation like through StoryBoard. But I am going to keep it completely separate because I want to show you how the View fits into the iOS Swift architecture pattern.
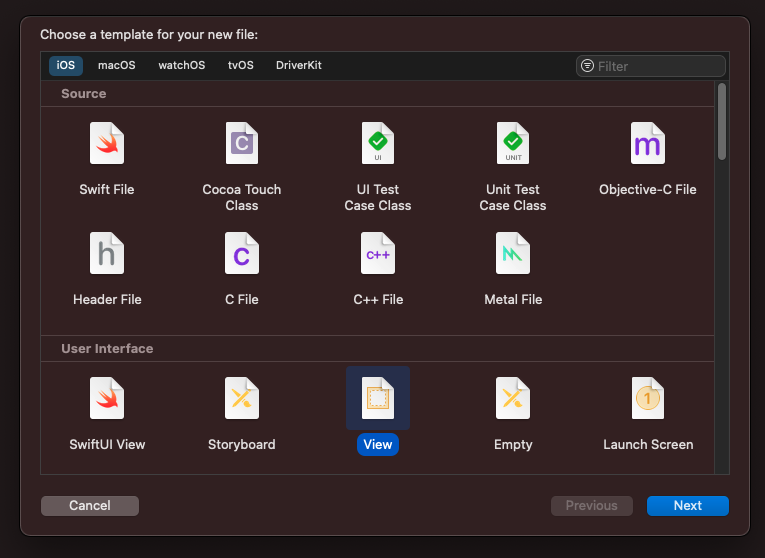
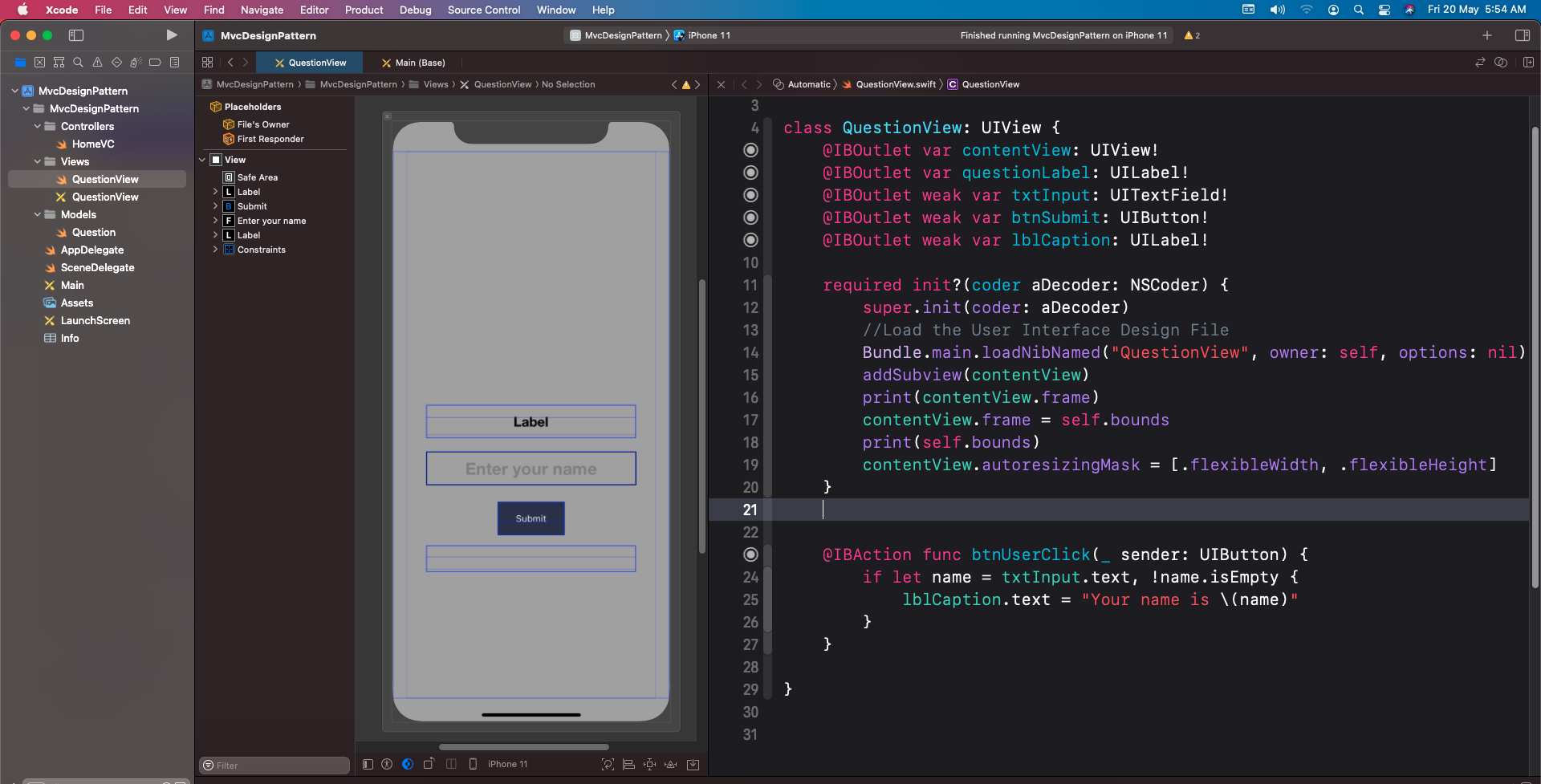
So just like the way I have created a Model file, the same way I will create a Swift file with the class name “QuestionView.swift” (any name will do) that inheritance UIView. [UIView is the base class of all the controls in iOS]. The role of this class is going to demonstrate the User interface for this we will add a new View file, named also as QuestionView.xib, which will be the UI representation of the QuestionView class. The file

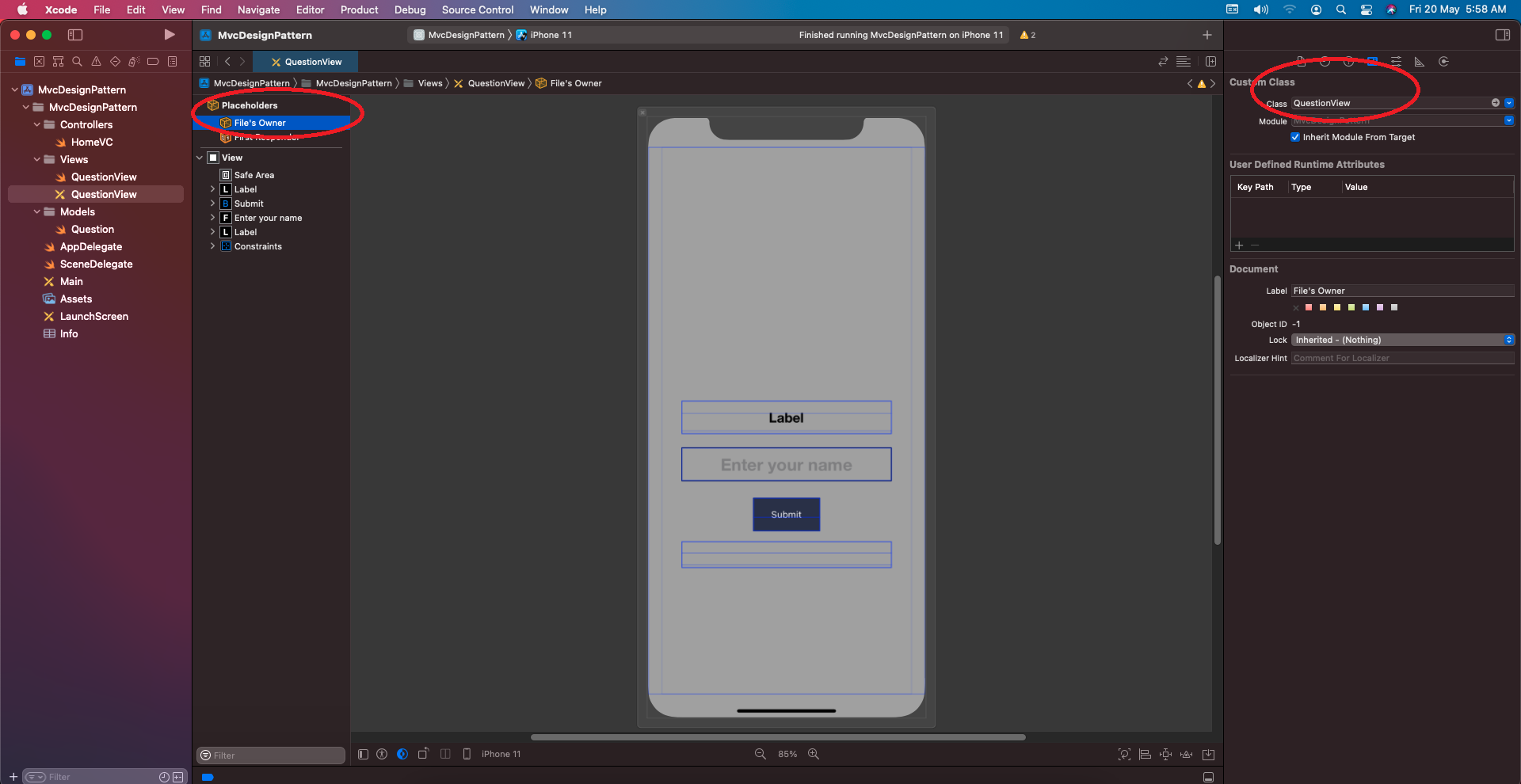
The first thing to be done with this View file is to click File’s Owner, open property (Identity Inspector) change, the NSObject to QuestionView because this class will be controlling our view.

Now prepare the View file with the needed UI required based on the struct Model (Question), so for the question I created one Label and for the user giving input, I created one TextField which the user after filling will click then button and will get a response back.

We need to create the required init() with decoder because we are creating View using a designer which means when we will create IBOutlet of type @IBOutlet weak var quesView: QuestionView! into ViewController here HomeController.
Along with this, we have to initialise the content view and have to initialise other stuff. For this, we need a Bundle. Since we have to load the User Interface file associated with this QuestionView.swift class. The User Interface Design file is named as QuestionView.xib. The owner is the class itself, and there will be no options.
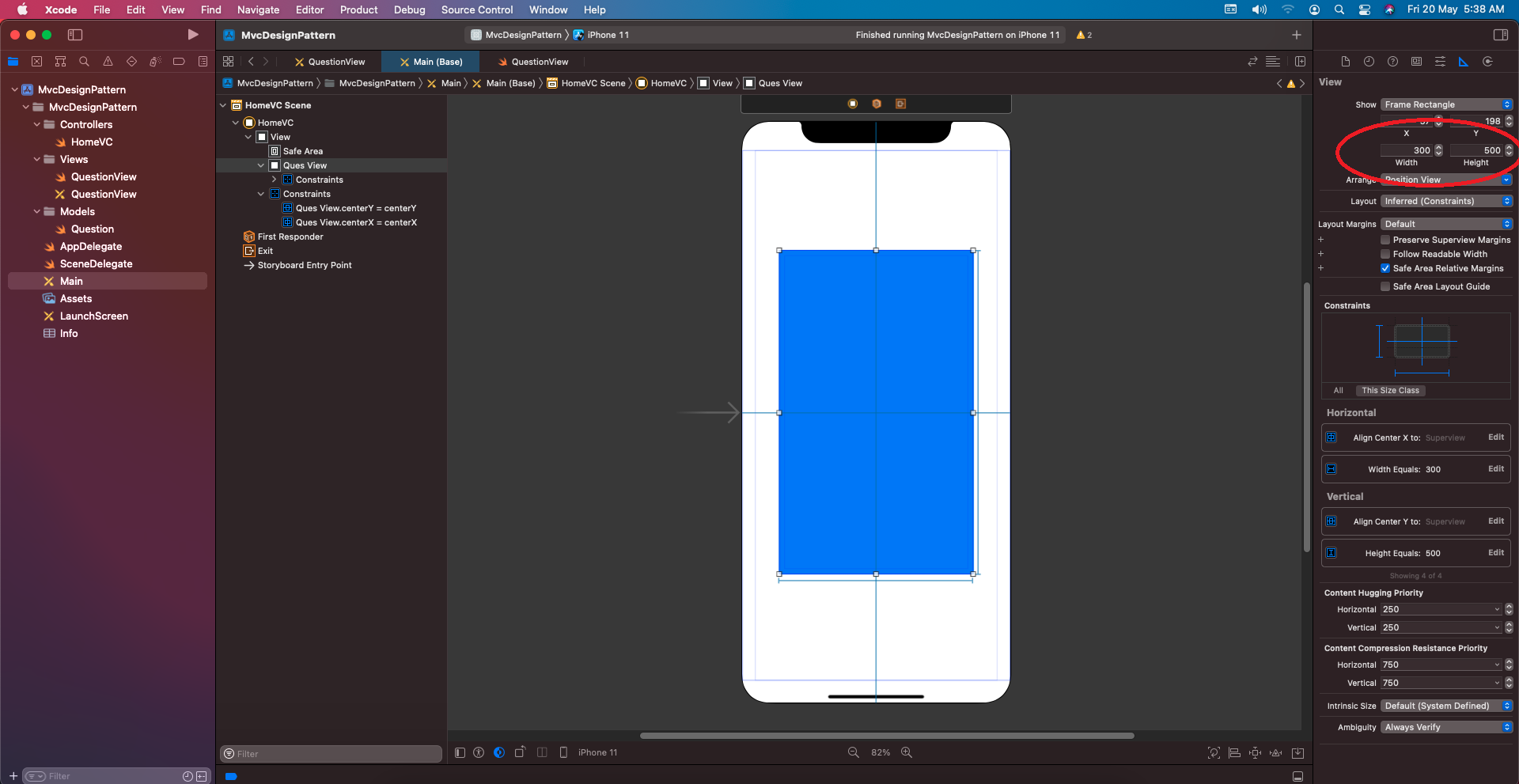
Later on, the QuestionView.xib will be embedded inside Main.storyboardUIViewController within which there will be UIView whose custom class will be this QuestionView.xib. So the Main.storyboardUIViewControllerUIView will have its own (self.bounds) width and height (width: 300 and height: 500). Since we are adding it in the parent view so addSubview() methods come, and we also need to resize it.

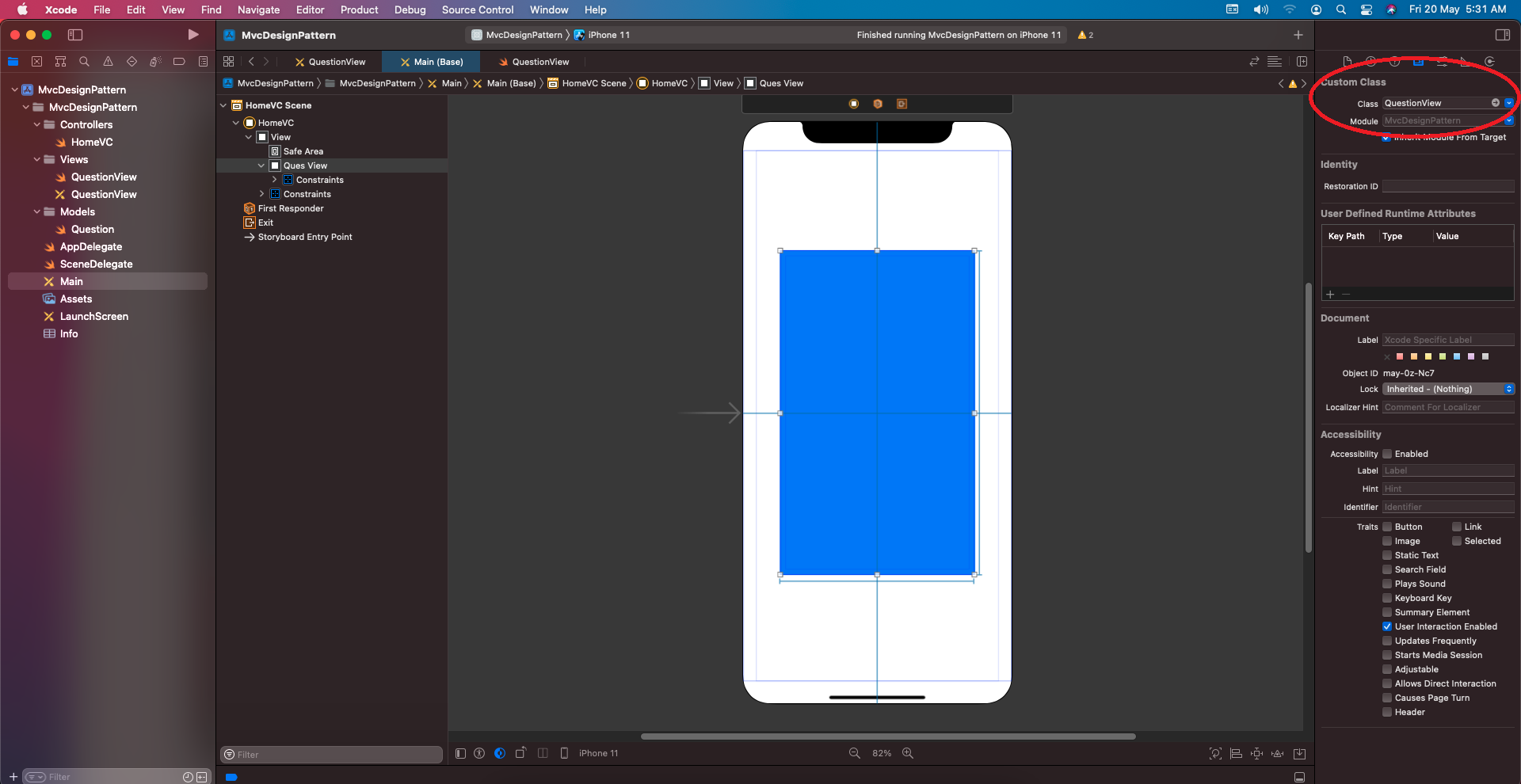
As shown in the diagram, and that size we are assigning to the contentView.frame = self.bounds. So, QuestionView.xib’scontentView needed to be filled up in UIView that is present in Main.StoryBoard(Create one UIView inside Main.StoryBoard, whose colour I gave as Blue), for which we will assign Main.StoryBoardUIView the custom class as QuestionView.xib.
Implementing Main. Story Board View Controller

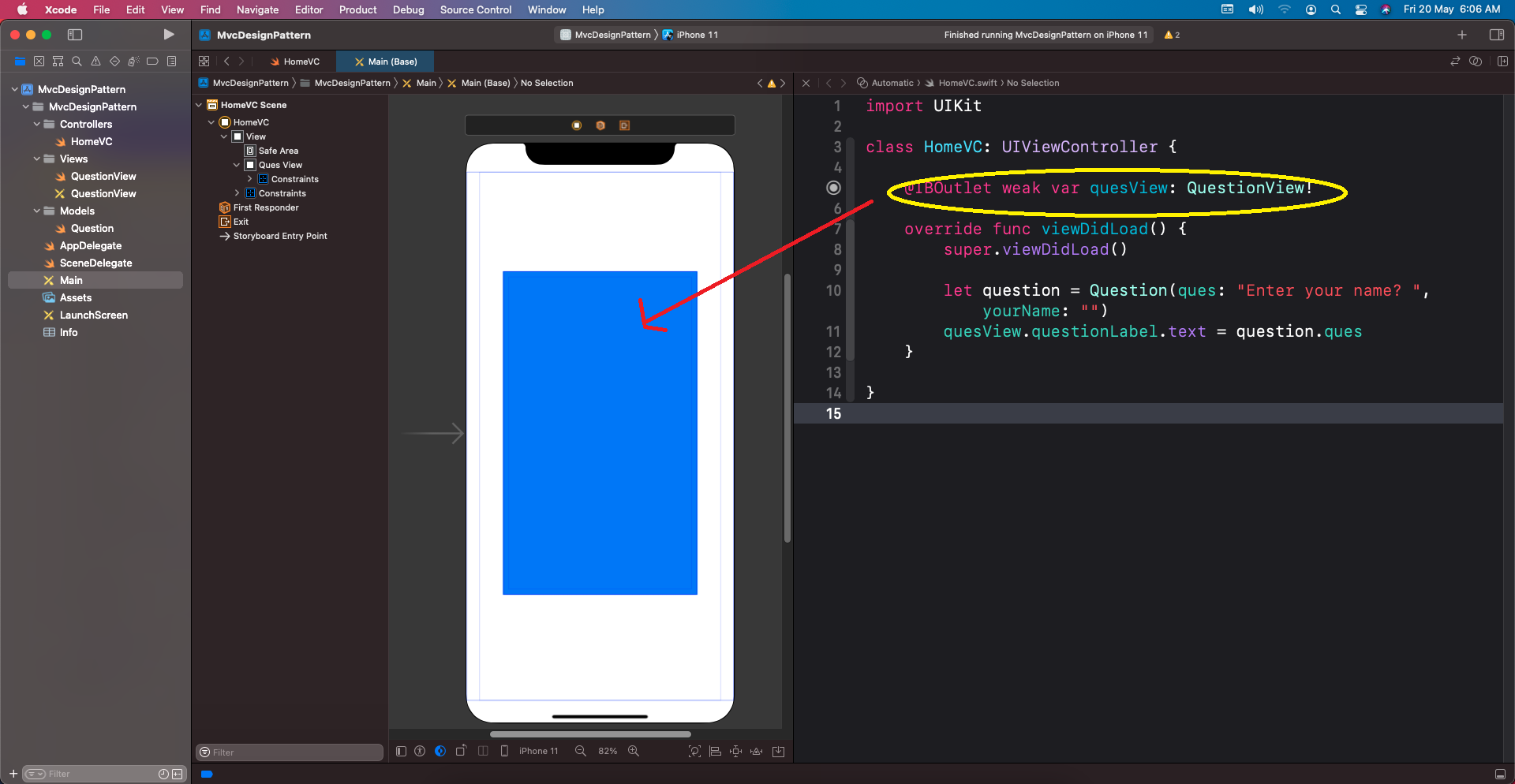
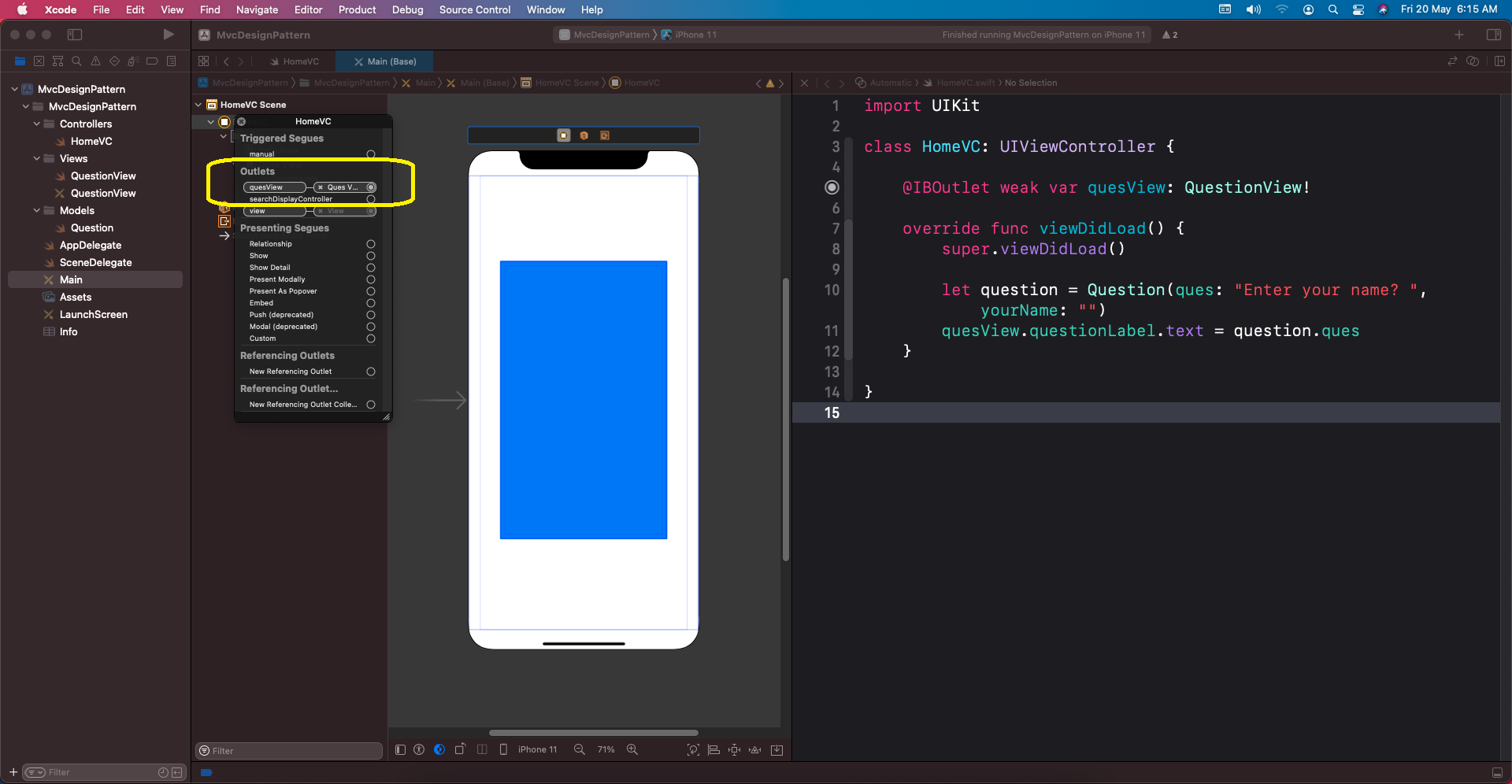
This UIView will now be able to access QuestionView.xib’s file, and we will be able to create an @IBOutlet of the type QuestionView. There where the implementation of Swift Design pattern MVC comes into the picture. We can see the UIView is now being controlled by our custom view.

You can see the Outlet associated with HomeController-

Population Model Instance in View
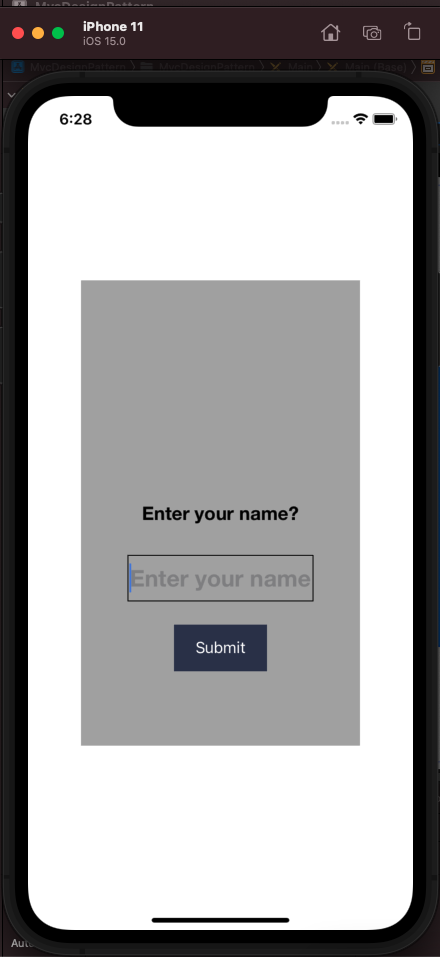
We create an instance of the Question Model, a struct in our case that passes a parameter, which eventually gets displayed within a Label. Let’s see how the app looks as it gets executed initially.

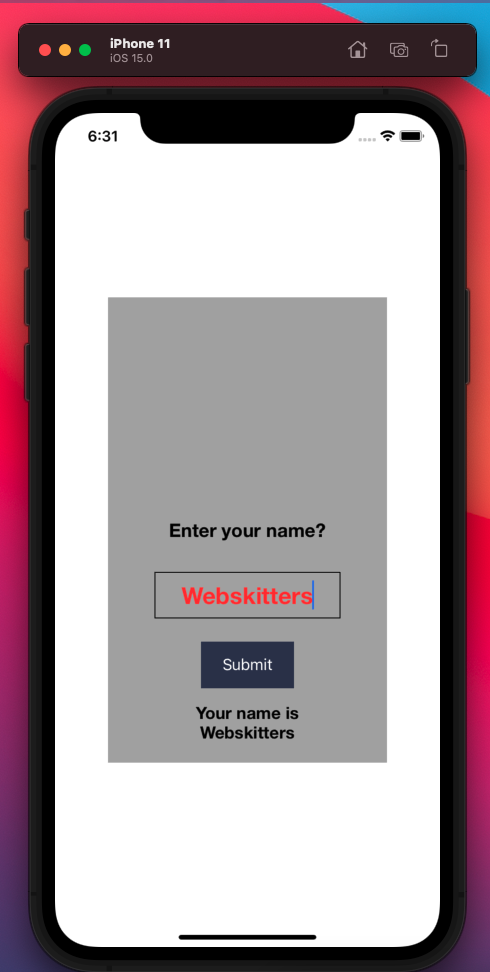
So, we see the label displaying the text coming from the instance with QuestionView.xib populating its views within UIView of StoryBoard. The app is waiting for user input, and when the user clicks the button what happens next?

The input goes to QuetionView.swift, and @IBAction gets executed thereby results get back to the view. The following code snippet gets fired on the button trigger:
@IBAction funcbtnUserClick(_ sender: UIButton) {
if let name = txtInput.text, !name.isEmpty {
lblCaption.text = “Your name is \(name)”
}
Wrapping Up
That’s how we implement MVC as one of the Swift Design patterns for iOS. Applying the MVC pattern can be an intimidating process at first, but it need not be if you keep focused on the application, I put forward above.
So, take out your time and explore Structural Design Patterns using MVC. Other Swift Design patterns for iOS also I will give real implementation.
In case, you want to gain detailed information on iOS development, get training on the iOS application development from the industry experts.
Also Read,
- 8 Mind-Blowing iOS App Development Trends To Dominate 2022
- Is iOS Development The Right Career Path To Follow in 2022?
- Top 10 Programming Languages You Must Learn To Grab a Job In 2022
Search
I Want to Learn...
Category
Explore OurAll CoursesTransform Your Dreams
into Reality
Subscribe to Our Newsletter
"*" indicates required fields
 Course Fees Revising Soon! to Lock in the Current Price
Course Fees Revising Soon! to Lock in the Current Price