
Webflow is fast becoming the go-to tool for web development purposes worldwide. Therefore, it’s a fantastic choice if you want to step into the world of web designing.
Web designing as a concept always seems overwhelming at the start. You will be tasked with coding on one site and UI/UX design on another. You will need to concentrate on both skills equally to produce satisfying results.
Aspiring web designers who want to do away with coding are opting for Webflow. The platform has essentially made its name for simplifying the web design process with a no-coding approach. You can delegate the responsibility of coding to Webflow- which will leave you available to focus on just one part of the web design.
This is an excellent tool that all budding web designers must learn. It will enable you to use a smart web development platform that offers provision for customization in numerous ways.
Moreover, choosing a Webflow development training course makes sense for those candidates who want to improve their technical web development skills on other platforms.
Understanding Webflow
Webflow is a robust website development and design platform renowned worldwide for its flexible, no-code approach. Our industry data points reveal that Webflow is trusted by more than 200,000 leading companies worldwide. In simple terms, Webflow eases the process of web development to deliver high-functioning websites.
The core objective behind Webflow CMS is to unify a drag-and-drop interface with dynamic site development tools. With no manual coding necessary, you can efficiently create custom-tailored Webflow responsive designs.
You can produce original designs or pick from a wide range of templates. Webflow basics will enable you to design websites by incorporating the various business needs of your clients. Additionally, it comes with a wide range of service catalogues for developing premier digital experiences:
- Hosting Services
- Content Editing Mode
- Dedicated Content Management System (CMS) Model
- E-commerce Store Management
- Animation For Interactive Experiences
- Localization
It will allow aspiring web designers to build, edit, adjust and optimize websites to publish content.
How Does Learning Webflow Make Sense?
Like the wider world today, the design landscape is constantly evolving. Therefore, we believe every developer should reinvent themselves and keep up with the changes. Such approaches can help you deliver industry-grade design.
When it comes to new trends and tools, Webflow is a powerful addition. You can count on this CMS to simplify your job. Webflow is one such powerful tool that has completely revolutionized the web development industry. It essentially offers an imaginative blend of design flair and development aptitude.
We have composed a dataset of top reasons that can help you realize that Webflow is a must-have in a web design toolbox today:
1. Bridging the Design-Development Hole
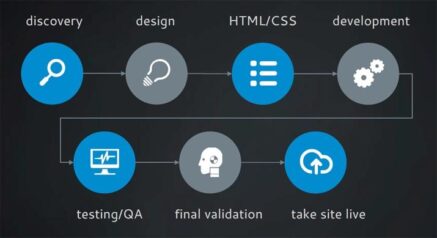
Evaluating the traditional web development process will reveal plenty of glitches. Needless to say, these glitches will lead to communication gaps and delays, which will, in turn, extend the project deployment timeline. Webflow promises a graphic interface where you can develop websites directly without the need to write any code.
You can create a website featuring a user-friendly interface. Webflow will supply the necessary resources to incorporate simple drag-and-drop elements, styling typography, and animated interactions. Therefore, you now assume complete creative control while avoiding the added responsibility of back-end coding.
2. Nurturing Design Creativity
To our great disappointment, certain sections of developers still think Webflow is a mere web designing tool. It brings an exciting combination of features such as custom animation, micro-interactions, CMS integration, and e-commerce functionality. Thus, Webflow packs a punch, making it a must-have toolset for developing perfect websites.
3. Prototyping Simplified
With Webflow, wannabe web designers can build high-quality interactive prototypes that resemble the final website product. This creates a provision for the client to check, give quick feedback, and rectify. Moreover, it allows them to realize their vision coming alive and offer necessary amendments before the development begins. Simplified prototyping will benefit the hopeful web designers by saving resources and delivering the final product, an identical copy of the client’s vision.
4. Efficient Workflow and Productivity
Webflow can also benefit you by effectively ignoring the need for multiple tools. Due to the faster design iterations, you can now make the edits on the browser directly. The change is reflected immediately, resulting in more design exploration and quicker reversal time.
Moreover, you no longer have to engage in code generation. Therefore, Webflow will leave you to concentrate solely on designing aspects. The clients always have the opportunity to evaluate the design by accessing a sleek interface. Webflow ideally contributes to fuelling the designer’s workflow and efficiency.
5. Flexibility and Scalability
We are seeing a growing trend across the industry where web professionals are opting for Webflow for web designers due to its unrivalled flexibility. They can use Webflow to solve any technical challenge, irrespective of the size and scale of the project. Premium website development tools like Webflow feature a custom code export option, which allows the wannabe web designers to save organized code for future developers’ customization. You also have the option to edit and update blogs and e-commerce sites.
6. A Developing Community and Assets
Webflow is a tree that keeps giving fruits. To put it into context, this specific CMS has much more to provide than just supplying different tools and features. It has a thriving community that is quite supportive regarding assistance. Moreover, you also have the luxury of exchanging ideas with your peers. There’s always the potential to strike online communication channels with fellow Webflow users.
7. The Future of Web Design
Webflow incorporates fresh features regularly, with the CMS growing constantly. The upgraded functionalities make the design process easier. The introduction of 3D integration and advanced animation capabilities makes it possible to take the designing experience to the next level. Webflow also collaborates effortlessly with other design and development tools for an accelerated workflow.
Introduction to Webflow Courses
More and more companies worldwide are empowering their designer / developer teams with proficient on-site/in-house or virtual/online Webflow Training. Premier corporate training companies offer comprehensive and all-encompassing Webflow user guide courses. Aspiring web designers will get a grasp of this CMS effortlessly by attending these classes. The training curriculum within these courses ensures that the web designer aspirant develops Webflow skills, knowledge, and cutting-edge tools quickly.
Webflow is always in high demand due to its beginner-friendly web design and sophisticated development platform. It encourages developers to create and launch high-functioning websites without engaging in any back-end coding. It strikes a delicate balance between an appealing user interface and robust functionality. Therefore, you can now concentrate on delivering unique websites, producing responsive designs, and processing content through its CMS.
You can take the Webflow Design Courses to effectively accelerate your success rate in meeting client expectations. Therefore, you must undergo these courses to reach business goals quickly by effectively transforming your rate of productivity and efficiency.
Wishful web designers who aim to ease their web development process must dive deep into Webflow. Taking the Webflow Design Course will effectively improve your skills in building custom-designed websites. You will now stand a better ground to ensure your clients have a superior online presence. Take a step towards a code-free approach to web designing by undergoing a Webflow corporate training course.
Critical Webflow Training Skills that Employees Gain
A Webflow skills corporate training from a well-reputed training centre promises the following skills.
- Website Personalization
- Search Engine Optimization (SEO)
- High Functioning Web Design
- API Integration
- Innovative Design Structures
- Website Interfaces
Fundamental Webflow Training Insight
Webflow interactive design training courses promise much more than helping the aspiring web designers develop fundamental skills. They contribute effectively to provide genuine results. A Webflow training course positively improves their proficiency. Moreover, the instructor-led Webflow Courses will enable them to implement that newfound knowledge professionally.
Candidates with a successful Webflow training course will be able to perform the following:
- Personalize the website structures and features to deliver unique, responsive online services. The candidate will be confident in satisfying any particular audience’s needs.
- Optimize the search engines by effectively implementing the industry-best SEO tools within Webflow. It will result in enhanced search engine visibility and ranking.
- Develop and deliver high-functioning websites without any coding. They can achieve this feat using Webflow’s visual development interface.
- Install applications and services from external sources using Webflow’s API and integrations. The candidates can increase the website functionality to ensure a satisfying user experience.
- Install futuristic design tools to deliver an accessible and visually impressive website. The availability of animation on a website will become a strong possibility across all devices.
Fundamental Benefits of the Webflow Corporate Training
Webflow corporate training courses are highly beneficial for ambitious web designers. You can attend the Webflow training classes to learn industry-best CMS insights, build confidence and improve your proficiency.
- Will train you to use premium web designing skills to deliver sleek, responsive websites
- Will develop further skills to better utilize the animation and interaction tools set on Webflow to produce highly engaging online experiences
- Will gather industry knowledge on incorporating externally sourced applications to effectively improve website functionality for a satisfying user experience
- Will gain an improved understanding of Webflow’s CMS to ease the content management process and website updates
- Will hone web development skills to deliver high-functioning websites that can effortlessly transit across devices without compromising the user experiences
- Will train the development and design group to adhere to industry-best design principles for a satisfying user experience online
- Will learn to use the visual development platform on Weblfow to build and deliver custom-tailored websites with no back-end coding.
Themes and Focus of Webflow Training
We understand if you find Webflow complex from the outside. However, the Webflow Design Courses are designed to be beginner-friendly and simple to grasp. The online and on-premise/in-house Webflow training curriculum is available in multiple modules. Designed by industry experts, the Webflow Courses for corporates promise a collaborative learning experience.
The Webflow Course is fundamentally designed to concentrate on the pressing demands of the field. Therefore, the Webflow training course for corporates is extremely significant and useful.
- Webflow 101
- Interactions
- CMS Collections
- Webflow E-commerce
- Project Settings
- Hosting & SEO
- Webflow Editor
Webflow Tutorials for Beginners
Aspiring web designers will be introduced to the vast potential of Webflow when enrolling in a beginner’s course. The idea here is to keep the process brief so they don’t feel intimidated by the topic. We can admit that the Webflow learning curve can be more challenging than other popular page builders, namely Wix or Elementor. However, things can improve once the course is complete, meaning you are a Webflow professional now.
You will begin the Webflow Design Course by learning about Webflow UI/UX designing. The course instructor will introduce you to all the elements used. Next, you will get a taste of appropriate website structuring using div blocks, containers, sections, grids and Flexbox. The course will also look into Webflow interactions and animations so that you can deliver website designs that are visually appealing.
The Webflow Course will conclude when wannabe web designers can build landing pages using newly learned Webflow skills.
Webflow Tutorials for Pros
Webflow has completely transformed the web design and development industry. The new-age UI/UX designers have the luxury of launching ready-made websites. However, allow us to burst a long-surviving myth- static pages are just the tip of the iceberg. Once you have successfully completed the Webflow for beginner’s tutorials, you should ideally transition to Webflow’s advanced techniques.
This subject curriculum will cover more advanced features of Webflow. These are namely the Content Management System (CMS), style guide development for a complete design system, linking up with the no-code software, and more. You may then move into Webflow’s CMS!
Designing with Webflow
Countless developers who have never dabbled with Webflow have found it completely revolutionary. We are sure you will realize that turning the client’s vision into reality is easier now. Moreover, aspiring web designers now have the option to let their flair take control and build innovative and progressive website designs. The superior flexibility of Webflow directly contributes to improving the user experience.
Tips and Tricks for Efficient and Effective Webflow Design
We have a detailed breakdown of some top Webflow design tips to help you build and deliver spectacular website designs.
1. Implement Responsive Design
With the absolute saturation of mobile devices worldwide, it’s unrealistic for wishful web designers to expect that all internet browsers use either a desktop or a laptop. Therefore, websites must feature flexible design. This will allow them to be more accessible to users from any device.
Moreover, you should ideally make efforts to keep your content unclipped from changing screen sizes. You may choose to use media queries, a CSS feature, to maintain the pattern. This move will allow you to decide where the designs should discontinue, subject to the device screen size.
Adhering to these high-functioning Webflow layout design recommendations is necessary for hosting a diverse set of online traffic, irrespective of their operational device.
2. Search Engine Optimization (SEO)
A boost in organic search engine traffic typically draws new clients for the business. SEO has been the fundamental web design tool to achieve this goal. You should ideally strengthen the technical aspects of your SEO to allow the Webflow site to work its magic. Effective SEO is just as necessary as generating premium content, in our opinion. Every single page should ideally feature its distinctive title tag that condenses the content for on-page SEO commitments.
Successful Webflow SEO optimization is always paired with strong meta descriptions. It can be highly effective in increasing the click-throughs for the business website. You should include alternate text for each picture. Furthermore, you should consider the Webflow backend to create exclusive URLs by employing common keywords synonymous with the target demography.
The essential play is to utilize keywords in the page titles and metadata instead of going overboard with optimization.
3. Natural Navigation
User-friendly navigation is a heavily implemented practice for search engines in the web development industry. It allows search engines to crawl, thereby assisting visitors in reaching their desired content page. The standard understanding here is that increased search engine visibility positively affects traffic conversion metrics.
A Webflow newbie may wonder about the efficiency of navigation simplification. Therefore, it is compelling to mention that navigation simplification boosts traffic conversion metrics. We also encourage implementing a thorough-defined taxonomy & IA. You may also employ hover states or breadcrumbs that may act as navigation markers. It may be paired in parallel with consistent main menus across all web pages.
Properly linking important CTAs throughout the content body is also a pivotal tip. It will assist online traffic in taking the immediate, relevant step. Hence, it will also benefit website functionality by maintaining consistent layouts for smarter navigation.
4. Pick Premium-grade Images
There’s no better alternative than using good images to draw the reader’s attention. It’s very likely to assume that people will develop a positive impression of a website with an attractive design. You should ideally use premium-grade images to achieve a visually appealing website. It will directly contribute to increasing the conversion rates in the long run.
To make images accessible, you should concentrate on the crucial elements. Moreover, you should follow the industry standard of including alt language and captions. Shrinking file size to boost the image-loading speed may also improve website functionality. However, you must refrain from compromising on picture quality.
5. Strategic Impact of Call To Action
Our industry data points reveal that a web site’s conversion rate shoots upward with an impactful call to action. Simply put, calls to action nudge visitors to take the desired action on a website.
Therefore, calls to action can be ideally defined as a dynamic tool for conversion optimization. They play a key role in visitor behaviours such as user registration, subscription, or website purchases. We recommend that every web developer include dynamic calls to action (CTAs). This will positively impact business organizations’ revenue generation.
Enhancing Webflow Projects
Webflow is a robust web design and development tool that encourages imaginative ideas with progressive features. It allows you to create hyper-functioning and engaging websites by selecting dynamic templates or implementing animations and interactions.
Tips for Choosing the Best Webflow Template
- Download A General And Free To Use Template First: Consider downloading a general and free-to-use template. It will allow you to be accustomed to the platform. It would be good for you to comprehend the customization process before upgrading to a premium option.
- Search Using Keywords: You should scour the marketplace with the search bar to land on templates relevant to specific keywords or functionalities.
- Save Your Favourites: There might come a time when you are unsure between a bunch of Webflow templates. The quick way out of such scenarios is to click the “Favourite” button to save them. Now, you will have the opportunity to compare and review the template option in future.
- Preview Demos: You must consider previewing the demo from the template creator before making the final choice. It will give you a foresight about the looks and functions of the eventual design.
- Review Documentation and Support: It’s always beneficial to look out for tutorials, FAQs, or available forums from the template creator.
- Optimize Performance: You must also develop a habit of closely monitoring the template’s performance. Efficiency and loading speed are key elements to focus on here. The website will be far more effective without excessive animations or heavy graphics than with them. Prioritizing performance optimization in a template will contribute to guaranteeing a satisfying user experience.
Guidelines for Using Animations and Interactions in Webflow
- Begin With A Structural Plan: You must go through the Webflow animation tutorials and chalk out a detailed plan before exploring the idea of animations and interactions for any website. You should have a clear idea about the kind of animations and interactions they prefer, your strategic placement, and the desired impact on the visitors.
- Utilize Animations To Assist Visitors: The most effective way to utilize animations in Webflow is to assist visitors on the website. You may devise innovative ways to employ animations to attract visitors to essential elements.
- Keep It Subtle: The old cliché of less is more fits appropriately with animations for Webflow developers. You should ideally make a conscious effort to use animations and interactions subtly. Saturating the options here may backfire, driving the clients away from the website.
- Implement Interactions To Improve Functionality: Experienced developers utilize interactions to improve the website functionality. For instance, you can count upon interactions to integrate dropdown menus to show extra content.
- Check and Update: You must always check and update the animations and interactions on the website to refine their efficiency. You have Webflow analytics tools to monitor online traffic behaviour and leverage the info to update the design.
Webflow E-Commerce Design
We believe anyone can establish an e-commerce business in no time. While other traditional tools are available online, companies wishing to build their online store must consider Webflow.
We have composed a comprehensive dataset featuring the most helpful Webflow expert tips when starting Webflow E-commerce:
- Forming Your Product Catalogue
The spine of any e-commerce business lies in its product catalogue. There’s— no other way to put it. Once you have built a project, identified a template, and implemented design elements, you have to realign your focus on product cataloguing. Product cataloguing encompasses adding products and sorting them into various collections. Apart from high quality and categories, you may also choose to provide detailed product descriptions.
- Planning Your E-Commerce Website
Webflow provides unmatched flexibility for ecommerce website development compared with any other no-code web design platform. This means the end designs will match the client’s original vision. Webflow allows developers to exhibit the products via dynamic templates. You can achieve this objective without drifting away from the website’s branding and style.
- Crafting A Spontaneous Shopping Experience
An uninterrupted mobile-supported Webflow e-commerce design is essential for ensuring significant conversion rates. The availability of Webflow means that you can now install one-page checkouts, guest payments, and auto-save carts to cut down the cart desertion metric.
Webflow is successful in establishing a mobile-responsive business website. Further, you can count upon this particular web design tool to incorporate strong search functionality and necessary filters. This will allow customers to explore the website easily and get the desired product quickly.
How To Stay Updated With The Latest Webflow Features And Updates?
We believe all Webflow developers and designers should join Webflow communities and forums to stay in constant touch with the industry. We think a supportive Webflow community contributes to setting up learning channels from fellow Webflow site builders and experts.
Web designer aspirants can expect to get solutions to any technical challenge and Webflow design resources within a community. Furthermore, they can share their code bits and pieces to ask for an objective analysis in ongoing development projects. Therefore, it only fits to admit that Webflow encourages community building due to its widespread advantages for all involved.
Wrapping Up
In this blog, we have discussed Webflow’s dynamic potential as an advanced cloud-based web publishing system and CMS. It is suitable for most website designs, effectively cutting down on maintenance and boosting reliability.
If you are impressed by Webflow’s exceptional promises, you may then choose to start with Webflow design courses or enrol in Webflow training courses at the Webskitters Academy. When aspiring web designers join our classes, we promise them complete satisfaction. We strive to achieve premium standards in all of our Webflow course online curriculum quality, constant expert support, and an exceptional designer community.
Search
I Want to Learn...
Category
Explore OurAll CoursesTransform Your Dreams
into Reality
Subscribe to Our Newsletter
"*" indicates required fields
 Independence Day Offer | Upto 20% Discount on all course fees
Independence Day Offer | Upto 20% Discount on all course fees