
Table of Contents
Whenever we are developing a react project, the first thing which knocks into our mind is a better-performing project to satisfy the end user’s expectations and give them a better experience. To improve react performance a professional developer should focus on not only the functionalities in codes and browser appearance of the project but also on React performance optimization because it helps to achieve the desired goal of development i.e., user satisfaction.
But generally, it is the tendency of developers not to follow the React optimization tips at the time of development; as a result, the project faces problems in production mode, so many re-renderings of DOM operations happen due to negligence of ReactJs performance optimization.
So as a good practice we should start to follow different react performance improvement tips from the beginning. We will discuss some such react optimization techniques today to build a better user-friendly website with better performance.
9 React Performance Optimization Tips

-
Use React Fragment to decrease the usage of extra HTML wrappers
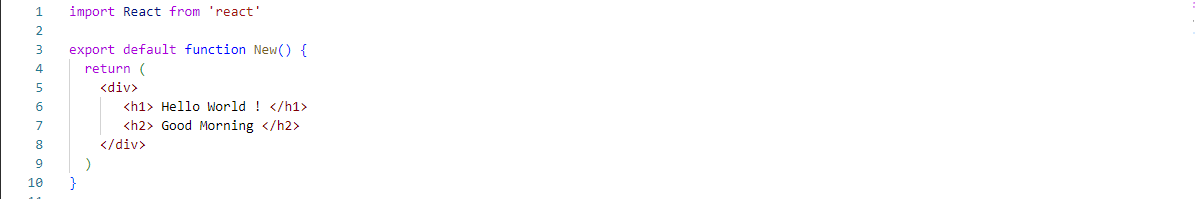
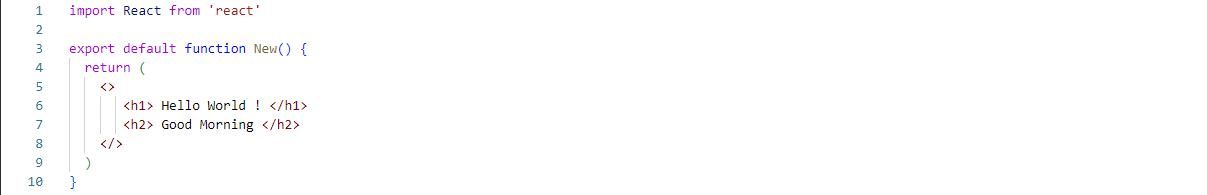
For react, sometimes there are need to render multiple elements all at a time or return a group of related elements at the same time, because of which all elements must be re-rendered. But whenever we are doing that, we need to wrap up all those elements in a separate element called the parent element otherwise it will give an error saying,” Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag”. So, in general, we enclose those elements or groups in a div like an example given below:

Here the div wrapper from line 5 to line 8 will certainly remove the parsing error but also it will create an extra node in the DOM, which we should avoid.
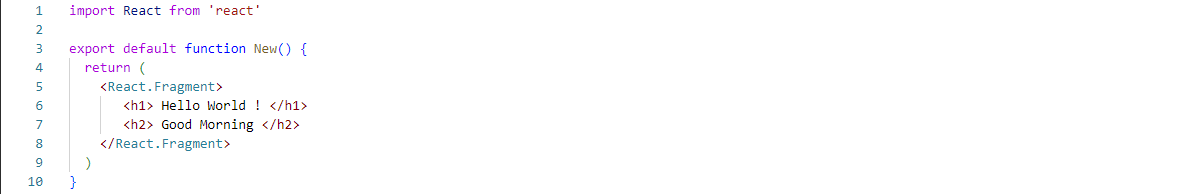
To gain better performance as well as to remove the parsing error we can add React. Fragment instead of the div like the example below, will not add any additional nodes in the DOM.

It has shorthand concise syntax where you do not need to type React. Fragment; you just can make the brackets: <> …</>.

-
Apply the lazy Loading concept
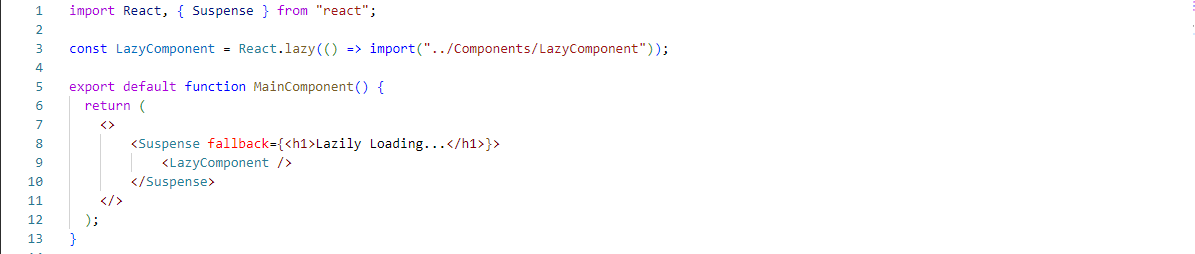
Lazy loading is a very useful process for React performance tuning. The main idea for lazy loading is to load any component only when it is needed. As a result, the weight of the website will reduce, so faster loading of DOM structure can take place. In the below example you will get the idea of the application process of lazy loading. You can see there how the component is being dynamically imported by the Lazy function of React and initially the loading operation will be stopped by the Suspense method.

To know more about lazy loading, you can read: Lazy Loading In New React-Router-DOM-V6
-
Memoizing react component using React.memo()
Memoization is a react app performance optimization technique which helps to get a faster computer program by storing results of some important function calls in cache and returning that stored cache value when identical inputs encounter again. In the present version of React, to memoize data we can use React. memo () function which can prevent re-rendering until the particular component gains any changes.
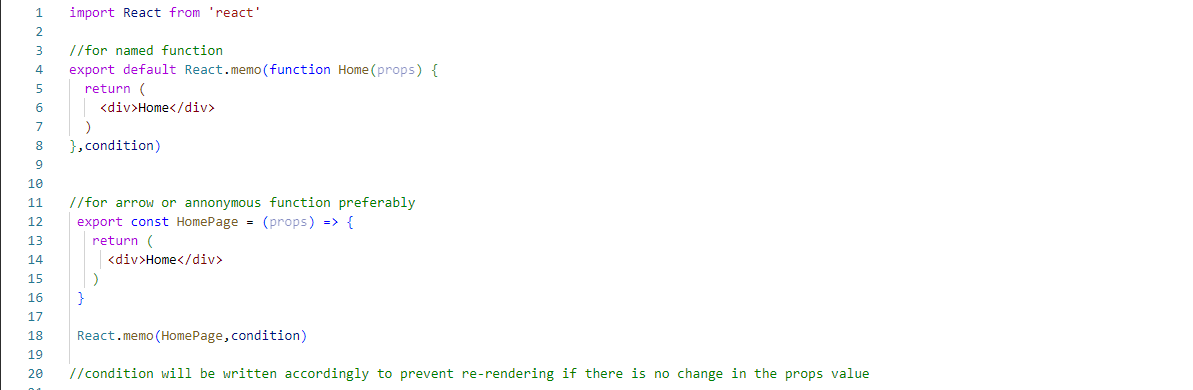
You can see the example below to know how to apply React. memo in any functional component.

The condition portion is completely optional.
For the class component, there is React.PureComponent which uses shouldComponentUpdate () method to memoize. This method’s functionality is as same as React. memo ().
-
Avoid inline functions in render function
For react, all functions are basic objects in javascript. As a result, whenever react conducts a diff check by diffing algorithm, the aligned function will always bomb the prop diff. if an arrow function is used in JSX, it also produces a new function instance at the re-rendering, which causes workload for the garbage collector.

The above function Component1 is using the inline function but the below function is using the onClick event handler function separately, which is preferred more use.
-
Dependency optimization
For React performance testing it is very important to check actually how much code you are utilizing from dependencies. Because there are many dependencies available in the project, that does not mean all of them are very useful for that particular project. So, the developers should focus on the useful dependencies only. For example, maybe you are using 20-30 methods of 200+ methods of the dash (a popular javascript-based library which provides 200+ functions to facilitate web development.), so the other extra methods are not required. These unnecessary functions can be removed using lodash-webpack-plugin.
-
Avoid using the index as a key
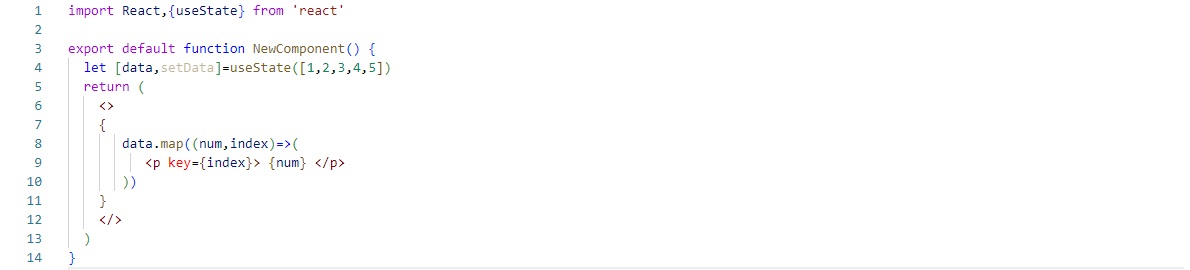
It is a common tendency to use the array index as key props at the time of the map method for a list in react. But it can cause to show incorrect data if you delete or push any new element in the data list.

Because if the key is the same then react considers that the component is displaying the same component as before. And we know very well that this key prop is used to identify the DOM element so if it is giving erroneous data that will affect the total project as well. So, it is better to use any unique identity as key props instead of an array index. A unique id can be generated using react-id-generator or UUID (universally unique identifier) packages.
-
Use CDN
The Content Delivery Network i.e., CDN is the most popular, faster and effective way to provide static information from the website. There are so many CDN providers available in the market like Google Cloud CDN, CloudFront, CloudFare etc. Web applications use CDNs largely because of four important advantages: better performance, increased reliability, cost savings, and resilience against cyber-attacks.
CDN depends on the geographic location of the user. The CDN server which a user can access is known as the ‘edge server’. The user needed to be connected with an ‘edge server’ to get the best online experience.
-
Production Mode Flag in webpack
At the development time we came across some default warnings, and alerts which is useful for development procedure but not good for production since it makes the application bigger and slower. So, at the time of deployment, the production version must be applied. To set up the correct build process you can see React Developer Tools in the browser. It will indicate the mode you are working in. So, if you are deploying then convert the mode to get the best result.
With this, you can use webpack as a module bundler for the app. Pass the webpack with production mode to limit optimization either by code:
module.exports = {
mode:’production’
};
Or as CLI argument: webpack –mode=production
-
use useCallback hook
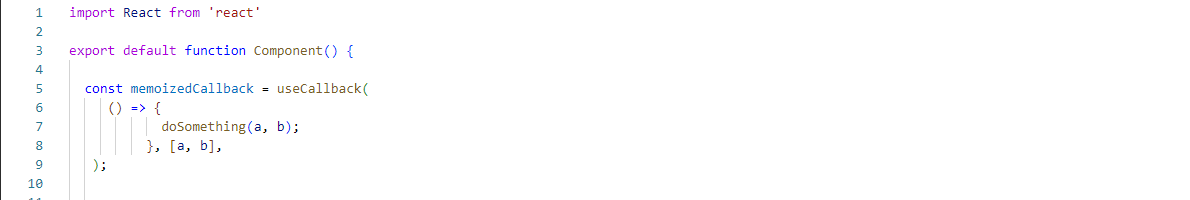
useCallback hook will return a memoized version of the callback that only changes if one of the dependencies has changed. It is convenient when transferring callbacks to optimized child components that depend on reference equality to avoid unnecessary renders. The syntax is as below:

It has similarities with the useMemo () hook which is another optimizing technique.
Conclusion
For optimizing react app we can choose all the techniques discussed here according to our requirements. We can consider useMemo(), throttling and debouncing event action, CSS animation over javascript animation etc. also to improve the react performance. Just remember the react web app must be simple but according to the render-diff algorithm it must be optimized. So, try to understand the logic behind the code at first, then understand the render process and algorithm, and then apply the optimization techniques, and you will get the desired result perfectly.
To gain an in-depth understanding of React and be able to develop your software on the platform, enrol in the online React JS course available with Webskitters Academy.
If you are looking forward to developing your knowledge through our blogs, let us know your specific requirements and stay tuned!
Search
I Want to Learn...
Category
Explore OurAll CoursesTransform Your Dreams
into Reality
Subscribe to Our Newsletter
"*" indicates required fields
 New Year Special Discount Offer - Upto 20% Off on all Course Fees - 43 Seats Available
New Year Special Discount Offer - Upto 20% Off on all Course Fees - 43 Seats Available 







