
Angular, a most popular name in the software industry is a JavaScript-based framework for developing front-end for mobile, desktop and browser-based applications. It has gained huge popularity as a software development instrument in recent years. Angular was introduced by Google in 2009. At present, the version of angular is Angular 12, and still, it is one of the very demanding subjects. So, there are many benefits for using angular which has made Angular a hot cake-like topic.
For example:
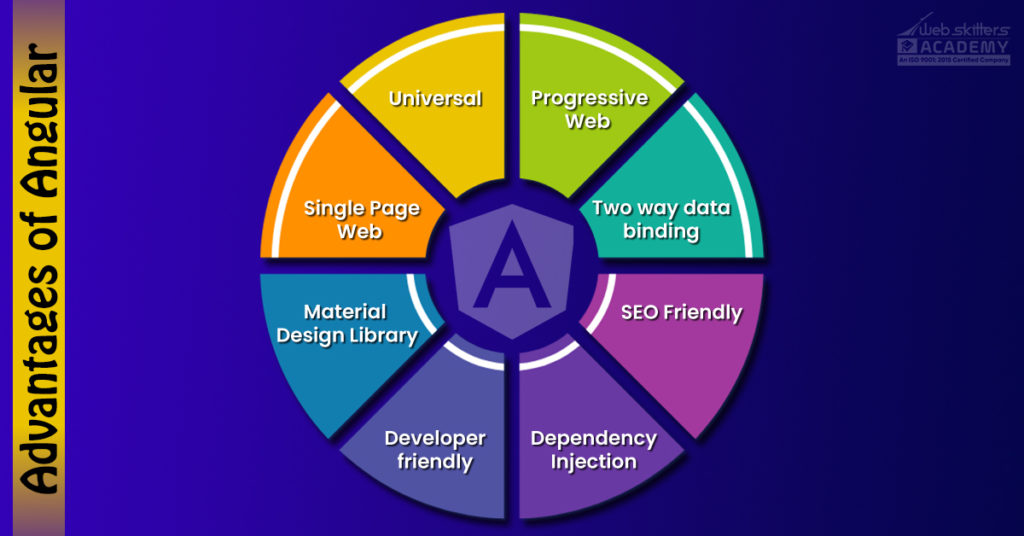
- Create Single Page Web application.
- Create Progressive Web applications.
- Supports two-way data binding.
- Excellent Material Design Library.
- Developer-friendly.
- Dependency Injection.
- SEO Friendly.
- Universal.
The Pros of Angular
We will now focus on the pros i.e. the advantages of angular to understand the reason of popularity behind it.

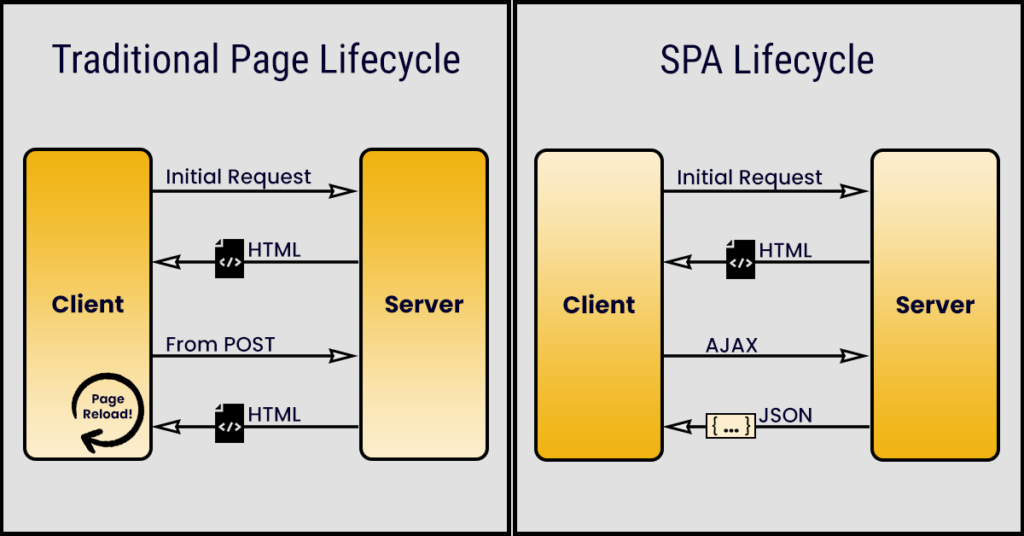
- Create Single Page Web application: If someone wants to explain the concept of SPA i.e. single page web application then that will be, ‘no reloading of the page whenever a user will navigate a page’. SPAs are dynamic applications. The following image will explain the difference between Traditional Web Applications that is multipage web applications and SPA.

The benefit of SPAs is apparent: Applications are responsive and easy to use, without the harmful effect of reloading and re-rendering the page. And also less execution time and less memory consumption is a focus of SPA. Angular plays a strong role in building Single Page Applications.
- Create Progressive Web applications: Progressive web applications work in a browser as a native application. An Angular PWA is a cost-effective solution that allows using web technologies to run explicitly as mobile apps, across both online and offline platforms. The main benefit of using PWA is, the user does not need to download it from any App Store, so no need for installation as well. Users can start using it right away.
- Supports two-way data binding: Most frameworks offer the concept of one-way data binding where angular offers the two-way data binding concept. It coordinates the data between Model and View. As a result, when data is changed or modified, these two components automatically get updated which prevents developers to put extra effort into modification manually.
- Excellent Material Design Library: Angular Material is a UI component library for Angular developers. It follows the material design guidelines by Google. The in-built components such as navigation elements, layout, button, indicators, data tables of Angular Material components help in constructing attractive, consistent, responsive and functional web pages and web applications.
- Developer friendly: Angular framework works in a friendly way to build faster web apps and make them highly efficient by offering technical advantages. For example, Angular provides detailed documentation about different topics with an example, which helps developers to learn easily. Angular CLI helps to code by providing different helpful tools.
- Dependency Injection: Dependency injection or DI is a design pattern. It allows a class to request dependencies from external sources rather than creating them. It helps to improve the efficiency of an application. Angular provides some server-side services to the client-side fragment. These services are independent of any other components and can be incorporated into any components, easily.
- SEO Friendly: Angular helps to build a web application SEO-friendly. SEO-friendly sites are created in such a way that helps search engines to crawl each page on the website efficiently, interpret the content effectively, and index it in their database so that the rank can be high for searching in search engines. As a result, the user will find those applications quickly whenever they are searching them by search engines.
- Universal: Angular can be easily connected with any kind of backend created by node, PHP, java or any others. It makes the project universal.
The Cons of Angular
Every coin has two sides, if one is above then another one is bottom. Like a coin, Angular has some cons or disadvantages as well. Now we will focus on that also. Because whenever you are learning a new thing, you should learn not only the good side of it but also the bad side. Then you can say you know that properly.
- Depends on real DOM: ‘Document Object Model’ (DOM) is a strong platform and language-neutral interface. It allows programs and scripts to access the content, its structure, and the style of a document. Angular follows this layered architecture which ends up as a slight difficult framework to debug sometimes. As Angular follows the concept of real DOM, a simple state change causes the updating of the complete DOM structure.
- Heavy Weighted Framework: Due to too much abstraction and features from the framework, the Angular project becomes heavier. Angular needs to set up its library ecosystem to perform, which causes it to be heavier.
- Limited SEO options: A major drawback of using Angular is the limited SEO Options.
Conclusion:
Although Angular has its own pros and cons, it is a full-featured and dynamic framework to create excellent web-based applications.
Also Read,
Search
I Want to Learn...
Category
Explore OurAll CoursesTransform Your Dreams
into Reality
Subscribe to Our Newsletter
"*" indicates required fields
 Course Fees Revising Soon! to Lock in the Current Price
Course Fees Revising Soon! to Lock in the Current Price