
It is the age of the internet and everyone is dependent on all kinds of websites today. Nowadays, there are more than dozens of websites without which we cannot function in our day-to-day lives. Have you noticed how every website has a unique set of styles and designs? This is the area where website designers jump in.
Web designers have a huge contribution to generating sales and fame for the company’s website. They choose to go for a good website design course and create catchy websites to attract browsers. But who are web designers, and what is web designing? Let us find out through this blog!
Introduction To Web Design -What Is It?
Web design is the skill to structure and organize materials on a website so that it is accessible and can be navigated smoothly by people globally. Web design with both aesthetic and practical characteristics influences the appearance of a website. This includes typeface, graphics and colours used, the way it is organized, and visitors interacting with it.
One of the foundations of having an impactful online presence in the modern day is by building a website. The web design world is, therefore, as active as ever. To suit the expanding demands of website owners and visitors, it is constantly evolving with modern features, including user interface design and mobile apps.
Did you know that the way a website is designed may significantly affect its rank on search engines? Web design is a joint process that integrates skills and resources from adjoining fields. This includes SEO, UX, and web design statistics. Web designers gather professionals from these fields that can enhance performance and concentrate on the bigger process and its outcomes.
But how do you think you can learn to design a website? Is it a natural process or do you need specific skills for that? Well, to answer this, let us just tell you that Web Design requires specific skills that allow you to understand the target demographic and the market requirement.
People often opt for website design courses to get certified as designers and have great job opportunities in the expanding digital future. The web design online course offers detailed knowledge about everything you need to know regarding the design field.
Here you can know all details, let’s dive in and stay updated.
What Does A Web Designer Do?
Web designers frequently collaborate with customers to develop websites that meet their unique requirements and expectations. A web designer is in charge of the layout and design. They focus on the website’s appearance and feel to make it stand out. They could also help with the testing, site setup, and content development before it officially launches online. Simply put, designers create a site that is appealing to the audience. With visual elements and designing programs, they make sure a design spreads to the right target audience. Their expertise in UI helps them create an intuitive and easily navigated site.
Aesthetics impact users’ opinions of a firm. Therefore, website designers happen to directly create a huge impact on the company’s image/reputation. According to some research, it takes a few seconds to go away from a website if it creates a bad impression. This affects the brand image. Web designers are partly responsible for it.
For those looking to work in this domain, they should know that a degree in graphic design or a closely related subject is often required for web designers. Having previous expertise with CSS, HTML, and JavaScript is a must. All of this is possible by learning web design at a renowned institute and start creating a constructive impact on small, medium and large businesses.
Types of Web Designing
Each user and search engines have distinctive necessities. The trick is to try to incorporate the needs of both in a web design. This is the primary reason why several firms hire web designing companies to excel online. When it comes to designing a website, there are 3 main types. All of them have separate features and serve different purposes in a website. It surely improves the online presence.
Web designing is of three kinds-Dynamic, Static, and e-Commerce. Which one a professional designer picks depends on the kind of project they handle.
1. Dynamic or CMS website design
To convey dynamic data, this kind of web design is perfect. This means depending on changes that occur. The design is made on CMS platforms like Joomla, WordPress, etc. the main problem with such a website design is that it’s hard to design.
- Drupal– it is an open-source CMS used by many developers and individuals. Designers can build a site by using its free framework.
- Joomla– A famous CMS that is used by large businesses and independent companies, it is quite easy to use.
- WordPress– This one is considered the best CMS all over the world. It offers several themes and plugins to create a stunning website. Since the features of WordPress can be used easily by individuals with a non-technical background, many use this open-source platform freely.
2. Static web design
A static design is perfect when a business needs just a few pages on a site without any changes in the data. Static websites are simple website design created in CSS, Java and HTML. They are quite simple to make and get easily crawled via search engines. This kind of web design will not work for complex functionality and high-end features. The disadvantages of this type are that it is time-consuming, tedious and the update is done manually.
3. E-commerce web designing
Online shopping is a booming like never before and so is the demand for e-commerce web designing. For a store that revolves around sales, then choosing this kind of web design would be a good option. A proper e-store platform motivated the designer to handle the technical parts of the site. There are several platforms where one can create an eCommerce site. To name a few, they are WooCommerce, OsCommerce, Magento, Shopify, Zencart and so on. Because of the rising demand for e-commerce, some may have keen interest in learning it extensively. One can apply for web design course with Shopify to be ready for the market in no time.
Is Web Design Different from Web Development?
There is often a lot of confusion when it comes to web design and web development. This is because both are closely interconnected and are often used interchangeably. For an effective website, designers should keep in mind the visual aspect and technical aspects. Web designers and developers need to make sure that the page looks attractive and has easy navigation. But who is responsible for what?
- Web designers concentrate on usability and visual aesthetic, while developers focus on structure and functionality. These two are the primary difference that separate web designers from web developers. If someone wants to study about them, they may also notice the separate sections- web designing course and web development course, when applying.
- The conceptualization of the look and idea is done by web designers. They build a mock-up that has visuals, UI and UX components, whereas web developers establish whether a particular concept is technically and monetarily possible. If it’s possible, then they go ahead with coding and programming.
- Developers need good foundational knowledge of the technicalities involved in the process. It includes complicated frameworks and programming languages. Web designers, on the other hand, have comparatively less technical work, even though there needs analysis and thorough research. They focus more on the creative and visual parts of the website.
- The web development process requires back-end, front-end and full-stack developers. Web designers have UI, UX and full-stack developers.
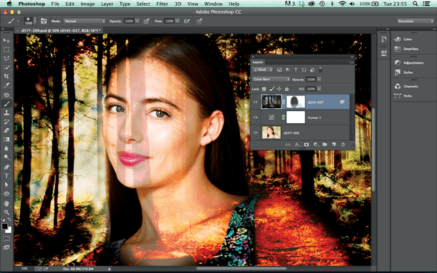
- The programs and tools that web developers frequently use include frameworks, coding libraries, code versioning, and issue-tracking platforms like Jira, and GitHub. They also host control panels and CMSs. Web designers usually utilize software such as Photoshop, website builders like Elementor, and CMS like WordPress with tools used for wireframing and prototyping.
Both web developers and web designers have a crucial role in creating and maintaining websites. The primary distinction is that designers focus on conceptual and visual work and developers concentrate on the technical aspect of the website.
The Principles of Web Design
The complex and long process of web designing is not for everyone. An effective web design should convey the message and intent on good functional work while also keeping the visitors engaged. Several factors contribute to a good web design, therefore building trust in the brand. There are lots of considerations to be thought about. Below are a few points that can help a designer before starting any project.
1. Information Architecture (IA)
Through IA, web designers can create a proper layout of the data to be shown to the visitors; menus, and navigation- the backbone of Information Architecture. But, it’s the users who are the highlight; it’s their expectation and perception of the information that helps the architect to build an ideal IA.
2. Navigation
One of the most important aspects of design strategy is Navigation. Getting this one right comes first in order. Navigation is a system that visitors follow to get to the different parts of a website. The process needs to be concise, simple, and quite blatant to ensure that the user goes to several pages at once. If the user is having difficulty navigating a website, then there is something wrong. Designers should know that the lesser the navigation, the better the user experience. The fast and easy visibility of the navigation bar is important. How is that done?
- Put the users first
- Embrace the search
- Value the user’s time
- Separate the breadcrumbs
- Link the links in order
- Optimize the scroll value
3. Page Structure
Page structure is of utmost importance in widening the visibility of the interface. This is because people find elements easily. Following a grid structure, it is suggested because a rid helps in setting apart the elements of a web page and simultaneously keeping all of it combined makes it very easy for the user to know the logical progression. A classic example of a contemporary grid-like page structure can be obtained via the Paragraph module and Layout Builder Module in Drupal. As a designer, one must also strive for a structure that the target audience knows. Familiarity helps build the user experience in a better way.
4. Visual hierarchy
After the page structure, there is the page’s visual hierarchy. There are several elements that designers want users to examine initially when they explore a page. It refers to the idea of visual hierarchy. When designing a page, designers should bear in mind the aspects they want to stand out, and make sure to give a significant size, location, and colours on the page. It would be advantageous to make use of the user’s natural browsing behaviour. Either the Z-shaped layout or the F-shaped pattern might apply. The first one functions with written material, while the second one may be used for non-textual pages. These also aid the user in a simple way of scanning.
5. Content
The information on a website helps the visitor have a better understanding of a business and its goals. Reading comprehension will be enhanced if the information is made easier. Web designers just need to put three things into action for that-
- Be a minimalist with words
- Keep a simple language (not technical or highly complex)
- Make sure the sentences are short
6. Media
Applying any kind of media would be a good idea for all websites as humans have a strong visual memory. Images, videos, GIFs, and animation are some ways in which designers give visitors a great user experience. It will work in one’s favour and benefit the client. Imagine reading a blog that doesn’t have any of these elements- it won’t garner any views and the bounce rate would be high. Professional web designers will make sure to use different ways to attract more visitors through colourful media sources.
7. Consistency
Consistency is another crucial web design tenet. To ensure that consumers have a smooth experience from beginning to end, good designers make sure that all of the elements and content on a website are consistent with each other. This entails employing consistent layouts, colours, fonts, and visuals throughout the website as well as consistent marketing strategies in all its sections.
8. Contrast
A great website should make use of effective contrast to make it easier to browse and understand. This includes utilizing fonts, colours, and graphics to create crucial elements on the website more visible. Contrasting fonts, colours, or anything else keeps the user engaged. They will take their time to go through the sub-pages as well, just because of contrast.
9. White space
Web designers should know how to use white space on the website. This is done to make the page look sleek and adept. Using text blocks, blank spaces near the images and other elements would be a good option.
All the above-mentioned principles have a great effect on the website. It may lead to better engagement and higher sales as well. After learning from a good web designing course, one can thoroughly know more about these.
Things to Consider When Planning a Web Design
Before starting any work, one must jot down the things they need to clarify, know, understand, and add to begin the project. From appearance to functionality, a lot goes into building a site. Hence, web developers and designers should work closely and plan the project accordingly. They must focus on engaging customers, optimizing search engines, creating conversions, etc.
Some questions web designers should consider are-
- What is your team’s strength?
- What’s the main motive of the design?
- What is the budget?
- What is the kind of technical need for the site?
- What is the overall desire for aesthetics?
- Will it be a responsive or adaptive design?
The answer to these helps designers to understand the kind of project they are working with, or what software tools they need. These are just some of the questions to ponder when a client gives a project. Learn how to tackle projects, through a spectacular and professional-level web designing course and have a secured future.
Ways to Approach Web Design- Adaptive and Responsive
As a web designer, choosing any approach with proper insight is important. It will help designers to plan and implement with better purpose, aim and outcome. With the wide diversity and pervasiveness of smartphones, designers have to design websites for all kinds of screen sizes. From a big monitor to a small smartwatch, designers have to do their work meticulously. Hence, there are different approaches to bridging the gap.
Primarily, there are two ways to approach website design: Adaptive and Responsive.
1. Adaptive approach
It revolves around consistency with the brand and function across a range of screen sizes, including mobile and desktop devices. There is no requirement for distinct designs or banners for platforms because the site would automatically modify its layout and information for each platform. The adaptive approach has different fixed sizes of the layout.
When a website comes to know about the available space, it chooses a suitable one for the screens. Hence, when one opens the browser on a computer, the best layout is chosen by the site for that screen. The resizing doesn’t have any effect on the design. Today, many companies have made quick decisions to use this approach. Companies like Apple and Amazon have chosen this approach.
2. Responsive approach
Conversely, a responsive approach is applied to keep the mobile users in mind. This makes it easier for users to locate what they’re searching for because the style and information will adapt automatically to match any gadget, from a mobile screen to a computer. The responsive approach has content that is based on the space a browser has.
If a person opens a website on their computer and then changes its size, the content transforms dynamically and arranges optimally for the user. On smartphones, this happens automatically. The website looks for space that is available and then presents itself accordingly. This approach is simple because of its fluidity. Users can have access to the world of the internet and enjoy its perks.
Although each form of web design has advantages and disadvantages, designers should choose the one that fits best for their project. If you are still confused about the approaches, a good web designing course online can help gain clarity.
What Is The Significance of Web Design?
The world is transforming at a fast pace. With everything going digital, website design is a much-needed exercise for every company- be it for mobile or desktop. It is a crucial contributor to generating high revenue. One could say that a stunning web design is directly proportional to an increase in revenue because of the popularity of web designs. People browse regularly on the internet to check whether a company’s persona online, whether a consumer is worth their money and time or not. If the user is impressed with the design, there is bound to be an impressive conversion rate. Apart from the visual appeal, there are a lot of tangible benefits for individuals and businesses when it comes to perfect web design.
Simply put, design is crucial in today’s day and age because-
- It acts as a medium to impress businesses- Everything is based on the first impression. People judge a website by the way it looks. The design acts as an insightful medium as to how the brand is and how the user will be treated. How the audience perceives a company is of utmost importance. It will only take seconds to impress a brand.
- Builds trust- People don’t trust a brand if they come across a badly designed website. If the information or design is not up to date, then they will back off. They perceive it as conspicuously shady. This is the reason professional-level web designing is necessary. It will create a trustworthy perception.
- It gives a huge advantage over the competitors- The competitors are using the latest web designing software to update their website and so should every other firm. To stay in the race, companies should be ahead of the web designing game and enjoy its advantages.
- Consistency- Online web designs show consistency and hence they are important. Consistency with fonts, colours, layout or style, creates a positive impression and makes it seem professional. People will bounce from one page to another if websites show professionalism.
- Helps in SEO strategy- The several practices and elements of web design affect how one publishes content on a website. In turn, it affects the way crawling and indexing take place in search engines. If the on-page SEO is not up to the mark, there will be a huge battle for visibility. Hence, web designing is crucial for SEO strategy.
- Engaging Website- Improved layout, pleasing tones, and eye-catching visuals are key ingredients for engaging content. If the website is informative and visually appealing, then these are added brownie points for the business. With more engagement, there will be more site visits.
- Increased Visibility- If there is visibility on the website; naturally, there will be high conversion rates and sales (and better revenue). Professional web designers help create a page that reaches a wide range of audience. It helps with the brand’s reach in areas beyond the focal point.
- Keeping up with the Latest Trends- There will be millions of other websites that are currently using new techniques to garner higher conversion rates. It is a designer’s job to make the viewers stay by staying in touch with current trends and creating a captivating website. Businesses are hiring the expert web designers to stay ahead of their competitors. It can be by using a new style, animation, colour trend or placement settings. The more personalized a website, the better its position. Developing a web design for beginners career can be highly intimidating but it changes as you evolve and gain more experience and skills.
- Easier, User-Friendly Navigation – If a website is easy to understand, aesthetically pleasing, and well-organized, the visitors will love browsing through the page. Having links that lead to the desired page without difficulty is the key. This will also result in the visitors coming back for more!
- Refined Efficiency- A proper website design will save people’s time and general market efforts. The navigation is easier, plus there is great content optimization for fast download too. An efficient website will create a higher number of visitors. They will repetitively visit the site that has a great appearance and fast loading time.
- Customer satisfaction- If a website design looks professional, users become optimistic about the brand. It creates a strong bond between a visitor and the company. Customer satisfaction takes place when the navigation is easy, consistent, and predictable.
Nowadays, no one tries a product or service without thoroughly researching a company. The research hence starts with the company’s website. If their questions are answered, then there will be a happy customer otherwise a frustrated one. Hence, web design is important for a firm’s success. The sales will increase and there will be longevity in the business.
Design enhances performance, reduces bounce rates, lessens load time, consumer service is amplified, and satisfaction level increases. Website designing may be an effective tool to build a company’s brand. Designers may create a website that presents the spirit of a brand and appears sophisticated with the appropriate formatting and style. They could even discover that when clients first visit a well-designed and appealing website, they are much more likely to recognize a presence. Therefore, companies don’t waste time hiring a web designing company because it can be essential for their success.
What are the Prerequisites of Web Design?
It’s crucial to understand how the designer would be ready to plan a website before diving into the fundamentals. If designers miss any of it, there might be issues later. Prerequisites are different from planning but still help with it differently. To start, there are a few conditions for website design that must be met.
Find inspiration from any source
The first stage in designing is inspiration; after all, is it possible to create anything without it? As a designer, learn the fundamentals, investigate, start simple, and determine what is enjoyable and what is not. If necessary, professional web designers can visit Pinterest to take help and get an idea. Because designers will have some sense of what the final product will look like, inspiration would establish a terrific tone for the whole design work.
Know the purpose of the project
Web designing needs a lot of clarity with every project. Designers need to find a purpose after they find their inspiration. Know the reason behind building the website. Identify the true purpose and design accordingly. The majority of the time, a website exists to generate revenue, whether it is via subscriptions, memberships, or actual tangible goods. Keep the mission up and centre and capitalize it whenever possible. If a company is genuinely offering a product, make sure that each page of its website encourages the consumer to tap the “purchase” button.
Jot down the needs of the business
Get to know the specific needs of the client/company and then plan accordingly. Web designers must know about the structural needs, functional needs, and domain name needs, and then go ahead. Write down the points related to the requirement and plan a design in that way so that it’s not forgotten later. Remember, clients always come first, so their needs must be considered no matter what.
Find the right tools to start
There is several web designing software that designers can use for different purposes. But the usage of tools may vary depending on the project requirement. Designers need to logically and rationally understand what tools to use, once they know the purpose and needs of the business. Laymen can learn about them in more detail once they apply for a well-made web designing course with bootstrap. This will help them gain further knowledge about tools and related topics in detail.
Know About the Web Designing Process
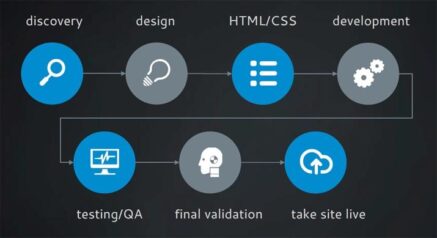
Every work we start has a specific method and the same goes for web designing. The method is not an easy one but if you have a step-by-step guide, then things can become easier to do. We all know that there is no one method to approach web designing, however, a general procedure usually includes well-built and impressive steps. If you’re not a designer, you may learn the below-mentioned process in a perfect website design course.
Pre-development
During this stage, the designer explores the concept of the project and collects all the information required, like the business goals, target audience, and initial vision. They need the IA to form a design. IA or Information Architecture is all about organizing data logically and clearly. The pre-development phase also helps determine which tools are required and how they will be integrated into the end product. Know about these aspects in a detailed way and then start with the next step. Designers may have to talk to the client or have several meetings to understand the brand. That is perfectly fine until there is no confusion left.
Copywriting and Section Planning
After the initial development and research, the web designers start to write the content for the website. This involved creating stunning and compelling yet short descriptions that will tempt potential visitors, as well as writing down highly effective SEO copy that strikes a higher rank in the search engine. But the use of capitalization should be avoided. After the designers get the content, they need to divide the space for implementation. Planning about where to put what is crucial to websites’ success. Section planning is part of web designing without which a website may seem unprofessional and dull.
Design
Once the designers are done with the pre-development phase, the design process commences. At this stage, the website designers make visualizations and sketch for the page structure. They work out meticulously with the UI/UX design and layout. They establish a consistent style for every element of the site. This process includes developing wireframes to clear the way for feedback from stakeholders. The UI design entails creating every page and element necessary for a good online experience. This includes pop ads to primary menus and advertisements. Additionally, it entails designing favicons, pixel-perfect logos, and other visuals for usage on the whole website. All of the above is taught extensively in a well-made UI/UX design course, so that aspiring students plan and deliver excellent quality product.
Wireframing
A thoroughly well-designed website is based on a good wireframe and sitemap. This is an essential part of the web designing process. Just like one creates a structure for an essay and then starts writing, similarly, a web designer has to create a wireframe to start their project. It is at this point that the website’s visual aesthetic starts to take its intended form. Based on the data acquired, designers put pen to paper to create the full wireframe and architecture of the website, which aesthetically allures potential consumers and eventually motivates them to interact with the content.
Prototyping
A prototype of a website is a demo or a mock-up of how a website may appear when going live. It can be a clickable HTML prototype or a simple paper sketch. But generally, when we talk of prototypes, people expect an interactive that permits users to explore from one page to another and utilize functions like drop menus. Designers have many ways to build an interactive prototype. There are clickable PDF documents, PowerPoint, and MS Word as well. Designers may use specialized prototyping tools available online to make this process easy.
Development
Development, which might involve complex coding, testing, and several revisions, starts once designs are completed (and if required, modifications are made). The ultimate goal is to deliver a finished product that surpasses customer expectations while also fulfilling all project criteria. Web developers work hand in hand with web designers to give the finest outcomes for their clients.
Quality Assurance (QA) Testing
When any website is ready to launch, it is important to give it a few tests beforehand, to see if it’s working properly. Upon completion of development, the quality assurance (QA) team assumes control. Final testing is necessary to make sure that all text, pictures, and code are free of errors before publication. Designers also check for download time, iterative testing, and A/B testing. Before publication, any essential alterations or corrections may also be made. No number of mistakes is expected after passing it to a client as the work may get rejected at this point. Hence, thorough checks are crucial.
Improvements and Iteration
Once the website goes live, the design and development team have to regularly and systemically look into iterations that are needed to keep the website fresh and updated. It is an ongoing task for every web design team. The clients may ask for different changes that can be done on a need basis via constant feedback. There may be times when the client does not approve of certain specifics, designers will need to handle it carefully about what to put and what to discard.
Maintenance
Just like the house needs maintenance after the owner shifts in it, the same goes for a website. After the project gets completed, ensuring that it works well and looks good as expected can be a daunting full-time task. Frequent care and maintenance create a huge difference in preserving a website’s appeal. If the appeal is not good, the ranking may go down drastically which no business looks forward to. This goes both for current and future projects.
All About the Visual and Functional Elements of Website Design
When someone designs a website, they have to consider its functionality and appearance. Combining these components will increase the usability of a site and maximize performance. Usability includes suitable use of graphics, well-written, and placed text, and a great colour scheme. It also includes an easy-to-navigate interface. A company’s site performance refers to ranking, speed, search ease, and capturing the audience’s attention.
Here are some of the visual elements that change the business game by manifolds-
Written copy
Centrally, a website’s appearance and the content text go together. Therefore, designers and content writers should work together to create a tenacious design with balanced components. The focus should be on chunks of text to complement the images and graphics. For example, if the text is not readable or correctly placed, it may want a user to go to an alternative website which no business wants.
Image and icons
Exceptional designs have the power to convey a large amount of data quickly. Strong iconography and visuals are used to achieve this. Web designers should select pictures and icons that strengthen and support the client’s perspective. Thousands of alternatives may be found by performing a fast Google search for stock pictures and icons.
Fonts
Designers choose a font that is suitable for the business. The font on the website should complement the visuals, colour scheme, and pictures on it while also enhancing its overall tone. Web designers may find an ideal match for the font with the use of tools like Canva’s Font Combinator. Even PageCloud provides a wide variety of font combinations.
Layout
The functionality and usability of a site will have huge importance. There are some key ideas to remember while picking a layout, but there are no definite guidelines to follow. Avoid excessively stimulating layout. It distracts from the delivery of some ideas to the target audience. Successful web designing tutorials will help one thoroughly understand these things. Know that only after detailed knowledge can a professional do a perfect job.
Colours
One of the more crucial factors to consider when creating a website is the use of colours. Remember that there are numerous myths about just the psychology of colour; therefore, it’s more crucial to concentrate on colours that go with the overall tone and appearance of the website. Integrate the brand’s colour palette with the message that needs to be conveyed to the audience.
Shapes
The utilization of graphical components can aid in integrating images and text seamlessly. It can help with the appearance of the site on the whole. Combining lovely shapes and colours can help direct the focus on the website. This will contribute to the site’s overall flow and generate attention from visitors. Designers must try using different combinations yet stay true to the firm’s overall essence.
Spacing
For websites to be beautiful and effortless, spacing is an important component. A designer will use every inch of space in one form or another in every aspect. The correct use of whitespace is critical to achieving the right balance between images, text, and graphics in a design. Evenly-spaced elements might make it easier for individuals to go through a website. Contemporary web designers undoubtedly prioritize the idea of whitespace.
Videos
The concept of integrating videos into web design is becoming quite popular among professionals. When used correctly, videos can help users to experience or interpret the message that isn’t much possible through images or texts. Notice that when there’s a TV screen in restaurants, the visitors focus on moving images. This is all the restaurant wants, while customers wait for their food. Make sure the main motive or element of the website is to keep the visitors without moving away from the main objective. Balance is the key.
Some of the Functional Elements of Website Design
Apart from these visual elements, there are some functional elements that designers need to keep in mind all the time. A website that works properly is important for search engine ranking and giving users a brilliant experience. Here are some of the functional elements that must be implemented while creating a persuasive website.
- Navigation- Navigation can either push away or convert potential visitors. Therefore, designers must ensure the use of an easy-to-understand navigation system. A conventional menu, interlinking inside content sections, breadcrumb, right CTAs, footer navigation menu, and back-to-top buttons, are important components of functional navigation.
- Animations- This one is very common these days on every site. The animation ranges from sliders, full-screen motion images, GIFs, hover effects, and many others to get users’ full attention. Animation also helps to increase user engagement which leads to an improved number of visits per page and session duration. This leads to better goal conversions.
- Speed- Nobody likes it when a page is loading slowly in today’s fast digital environment. No matter how gorgeous a website design is, if it takes ample time to load, visitors will decide not to stay on or visit again.
- User Interactions- Devices have a significant impact on how website visitors engage with them in many different ways. A user may stay engaged via typing, clicking, scrolling, tapping, etc. To offer consumers some level of control, a website design must minimize these encounters.
Know About the Finest Tools Used by Web Designers
Having your favourite tools to do something you love gives you a joyous feeling. Similarly, web designers have various tools to make their work easy, fast and commendable. There are tools available online for web designing, but very few do a perfect job of reaching the ideal solution. Learning web design tools will also help one get a better job position. Some of them have been already mentioned, but let’s read about them in a detailed manner.
HTML and CSS
The coding language, Hyper TexMarkup Language (HTML), is used to build the websites at the front end. The codes are written to incorporate the structure of a web page. It is then carried away by web browsers into the websites that the visitors see online. Cascading Style Sheets, a programming design language that includes all apposite information connected to the display of webpages. CSS works great with HTML to sketch the formatting and style of a webpage or website, including the fonts, layout, and padding.
Photoshop
One of the most important and often used instruments for designers is this one. Photoshop is the ideal, dream-like tool for every web designer. With the many gradients and colour combinations that Photoshop offers, designers may make stunning prints and patterns throughout the project. Photoshop requires proper training. Therefore, when one learns Photoshop via a promising web design online course or any tutorial, one can produce eye-catching and genuine designs rapidly.
Sketch
In the field of web design, Sketch is another tool which is regarded as a top-rated one. It is a digital design toolkit mostly used for vector UI design, featuring interactive prototyping, clever layouts, and a sizable library of integrations and plugins. Using the symbols provided by this tool, designers may create reusable UI materials and elements.
Adobe Dreamweaver
This one is a simple coding engine letting designers watch a real-time content preview as they make changes to the code without much knowledge of programming. Dreamweaver gives flexible and fast coding features like visual aids, and hints, allowing edits of CSS, HTML, etc.
Google Web Designer
For creating advertising, Google Web Designer is usually used with CSS, HTML5, and JavaScript. Google Web Designer is the preferred tool for producing motion graphics for today’s digital marketing and advertising collateral, from static cue cards to 3D visuals. Google Drive and Google Ads are perfectly integrated with Google Web Designer.
InVision Studio
A well-known platform for design collaboration and prototyping is InVision. Without using HTML, this application converts ideas into interactive prototypes with appropriate animations and transitions. The extraordinary characteristics of this tool enable designers to create the desired level of animation and get an advantage over rivals.
Figma
With features like asset libraries, shared prototyping, and auto layout, Figma, a web-based tool can raise the bar for online design. Figma is a multi-user online design program, thus every designer should think to include it in their collection of web design tools for simple teamwork and real-time client feedback.
Canva
Canva recently rose to fame thanks to its drag-and-drop layouts and simplicity of usage. This program enables a designer to quickly make photos using optimal, established templates. They may experiment with photos, colours, and themes with Canva to produce visually attractive content. For producing graphical material for the web or social media, this tool is highly advised.
These are just a few tools that web designers use. They are quite common globally, and excellent in quality. If a person seeks to learn more about web designing and its tools, a perfect web designing course will help achieve it. Get to know the layers of the processes involved around it in a better way.
Goals of Website Designing
There are differences among designers’ priorities. For instance, some spare their attention towards sales while others focus on services. Having a clear idea about the key objectives, priorities, and purpose help determine the structure and content of the website. Numerous elements need to be considered when building a new website or upgrading an existing one, including how it will represent a company’s corporate identity, how it will show in Google search results, how it will appear to the consumers or clients, and what effect it will have on sales.
Here are 3 major goals of website designers-
- Design for the clients/customers- Clients or customers are always the priority and designers must make sure they are satisfied at every level. Designers need to understand their perspective and create a solution best suited for them. Millions of people visit a website and spend a minimum of fewer than 15 seconds on the website. Hence, the designer’s goal is to work accordingly and absorb clients/customers.
- Mobile Searchable Website Construction- Almost everyone has a smartphone today, therefore, having an appropriate design for such a gadget is essential. Having call-to-action buttons, a short navigation menu, an easier search bar, and navigation process, an easy home button, etc, would be good. Designing appropriately for different smartphones creates a positive impression on the brand.
- Construct a website from Google’s perspective- another point of view that designers need to consider is the one everyone relies on- Google. Designers should create and keep up a website the way Google sees it when someone searches. Users that are looking for a service or product will be able to locate the website thanks to search engine optimization.
Modern web designing is simpler and visually appealing than ever. In terms of layout and optimization, it is likewise trickier and more strategic. In essence, designers construct websites that are intended to appear as though not much design went into them but there is hard work behind it.
What are the Skills Needed for a Web Designer?
Learning web design can create a positive and lasting impact on your career. Depending on the facets of web designing, a student has to start building related skills. The ones who are interested in becoming professional web designers can enrol on a course that creates a wave in the future. But what are the skills required to become a web designer?
These are the following skillset that we recommend for every aspiring web designer-
Graphic Designing
Producing stunning visual elements online takes many years to master. That’s why start as early as possible. An accomplished web designer will have a thorough understanding of editing software and different design elements. Some of the software that they should be familiar with are Photoshop, Illustrator, and Indesign. Having a keen eye for videography, photography, and aesthetic design are bonus point. Enhance these skills and study branding and colour theory elaborately.
Coding
Without coding, web development and web designing aren’t possible. Professional web designers use computer programming languages to create back-end websites. Therefore, knowing CSS and HTML, two crucial coding languages, will be beneficial. Find a reputed institute that specializes in teaching HTML web designing.
JavaScript
Being able to know how to use Javascript would help create an interactive website. A basic skill will help boost a CV and have a great experience in web designing. it will act as a huge benefit against the competitors. There are unique features included in JavaScript that helps create amazing web designs. Good knowledge of various frameworks will also be crucial for designers.
Attention to details
Every design needs to be different from the previous one. Minor details like alignment, shades, text size, etc create an impact on the website visitor. Sure one can take ideas from the internet and other sources, but presenting a work that is unique and focuses on minute spaces helps. Having a keen eye for detail along with fast work is a bonus.
Time management
Every project that a web designer comes across has to keep in mind the deadline. Managing projects and delivering on time are of utmost importance. It is a fast-paced world hence, working on time without hampering the quality is key. Time management skills will put one forward by manifolds. Tracking the schedule and producing high-quality work is always a win-win situation.
Communication skills
If a designer is not able to communicate clearly and doesn’t keep in touch with the team members, then there may be issues with the final result. Keeping others in the loop, and clarifying problems helps convey the right message. Communication also helps be recognized by the team, creating a good boost at work.
Acquaintance with web accessibility
A part of web designing is to let users access all web pages easily. It is the practice that helps give users equal access to all information online. For instance, underlining or differentiating clickable links from normal texts can help colour-blind users to have to differentiate them. There are several examples concerning access features online. It’s the web designer’s responsibility to comprehend them.
Every course has different skill requirement, whether it is technical or soft skill. For example, having a basic knowledge of Photoshop will be helpful if a person applies for Web Design with Bootstrap or an understanding of visual design is an essential skill to apply for UI/UX designing course. Hence, do a thorough research if you wish to become a web designer.
What consists of a good web design?
Much of what is considered “excellent” in other sorts of design, such as sticker design or illustration, depends on the viewer’s preferences. A “good” web design is a relative matter. What one likes may not be liked by another. Therefore, an effective web design is an objective. An impeccably designed website creates the experience that the visitor is seeking. Here are some of the effective web design elements to increase conversion rates-
- Great navigation space
- Clear choice presentation
- Call to action buttons
- Limited distraction
- Responsive design
- Suitable fonts and colours
- Relevant and quality content
- Balanced text and images
Even the most gorgeous websites can have a mismatch in brands if certain things are not right. Of course, good web design isn’t just utilitarian. Users love engaging websites and fitting the aesthetics of the brand. They like pages that are attractive and make them understand the brand. No matter how it is achieved, appealing looks with catchy design elements that help in conversion are how one wins as a web designer.
What are the Latest Web Design Trends?
Some exciting trends are going on that are becoming increasingly famous in web design. While many have come and gone, some have stayed as classics. Build and maintain a website so that it appears in Google results. Thanks to search engine optimization, users seeking a product or service will be able to find the website.
Dark Mode
The dark mode is the new trend. Many famed operating systems have capitalized on this trend. Sometimes, humans get tired of using bright and energetic forums. Dealing with mobile phones, laptops, tablets, portable consoles, TVs, and smartwatches all day can become overwhelming. That is why there is a dark mode that lessens eye strain. It gives some comfort to the eyes and people enjoy such a user interface. It has a few advantages like creating a balance between text and visuals plus brings in sophistication.
Simplicity
One must have heard the advice, “stick to minimal design” for years. We genuinely believe that the future of web design is straightforward. Users no longer have the patience to trudge through a convoluted website with muddled navigation or slow-loading pages caused by huge motion graphics. Think of Apple’s home page as an illustration of a business website design; it uses few embellishments and colours. This simplistic website layout succeeds phenomenally.
Personalized illustrations
If designers want to convey a message smartly, engage visitors and include a human touch, then Illustration is the best way to do so. Artwork in the digital world stands out naturally. Illustrations often become highly trendy among the public. Under illustration, two amazing sub-trends have generated attention-
- Imperfect illustrations– This may look absurd but also abstract. Imperfect illustrations endorse tolerance subtly. It also creates increased engagement because the audience will stay curious about it and may look for more.
- Animated illustrations- Animated illustrations are crisp and short. This is unlike the traditional animation sequence. That creates a statement, looks fancy, clarifies some points, and makes the design look quite friendly and familiar.
Load time and page speed
The patience level of the public has gone down because they get everything quite fast. Ultra-fast web design is very important nowadays. Quick load time has been here for many years in the SEO and UX sector, and they continue to remain the top-most priority otherwise the websites do not rank well. More than half of web browsers want the website to load within seconds. The guests are likely to leave if it takes ages to load. The company’s performance has a direct relation to the speed.
Micro-interaction
This is a classic trend and sublimely communicates status. A good experience without carefully scattered micro-interaction looks dull these days. They offer feedback, fortify the message, users to have fun, and reinforce instinctive exploration. There are various kinds of micro-interaction-
- Mouse interactions
- Animations
- Hamburger buttons set in motion
- Swipe actions
- Meaningful hover effects
Accessibility
Keeping the website accessible ensures that everybody who visits it can use it properly. It’s not just about avoiding paying a six-figure punishment. Designers want to make a website that anybody may use due to the nature of the business. Whether one chooses a product or a service provider, designers must get started as quickly as they can. The longer a business waits to adopt this web design fad, the longer people with impairments won’t be able to visit the site.
Browser-Based Content and Geo-location
There can be times when users go to a website and returned a few minutes or hours later to discover that the content has transformed. When they open it on their smartphone or another browser for the first time, they see the same content they saw the first time. It’s no mystery that most advanced websites follow the browsing history and learn where users are. Nonetheless, forward-thinking web agencies will show their clients some vibrant content, which is content based on user history or what we know about a user.
Every year, designs are getting bigger and better. Mouse trials, animations, motion illustrations, three.js powered areas, offbeat navigations, capsule games, charming VR, experimental play areas and so on. But, believe it or not, there is still room for more. Viable results like static designs can solve various issues efficiently and quickly.
Whatever the idea, remember to invest in accessibility, good design and user experience that conveys the brand’s message to everyone. It should resonate with users, website owners, and the market and must reach the goal quickly. If people wish to learn these coming-of-age trends, a suitable and affordable web designing course will be perfect. Their career is sure to skyrocket rapidly.
Web design: What Doesn’t Work?
Generally, visitors shouldn’t have to put effort to use websites. The whole browsing experience should be intuitive and straightforward. For example, an easy-to-find call-to-action button shows the quality of web design, contrast fonts show effectiveness. If they find that it’s taking lots of time or have to use a lot of brain, then they would move away from the website to find another one. Therefore, here are a few things designers should avoid-
- Distracting background, pop-ups, and images- When the users are distracted, they will move away from the real motive of the website. Distractions of these kinds are a source of frustration. As a result, they may not understand or leave the website which the company doesn’t want.
- Non-responsive web design- With everyone having a cell phone, accessibility has become far easy than just ten years ago! All a website needs today is phenomenal mobile responsiveness. It creates an optimistic view of the business and higher conversion. A non-responsive web design is a perfect recipe for disaster.
- No clarity in buttons and links- If visitors are confused within the website, then it can create a high bounce rate. Users should be able to find what they want as quickly as possible. There should be a clear recognition of the field to fill or to confirm any choice otherwise; businesses should be ready to see high fewer visits to the page.
- Filler text without any information- An illogical filer text is of no value to the users. The irrelevant or generic use of stock photos will surely push the visitors away. Content matters in today’s time. Therefore, having relevant matters is important.
A specific web design component like a grid layout is not a good or bad choice. It can be used in useful and effective ways; hence doing them correctly is a must. Another tricky one is animation. Using it subtly, at the right place on a website is crucial.
Learn Web Designing from a Highly Regarded Institute
Today, people love browsing through websites and apps. It takes away 6-9 hours of their day! This will remain so in the coming years. The demand for web design today has soared very high in the past few years, all thanks to the internet and various websites. We are given everything through a tap of our fingertips on a small screen. This is the reason people are opting for a career in this field. With various courses in it and numerous institutes like Webskitters Academy, knowledge and sources are abundant. A career in this will garner a wonderful web designing salary in top companies once a solid foundation is built.
Webskitters Academy promises interested students, stunning job opportunities after completing a course in it. They will find a great set of faculties who will guide them at every step and even give one-on-one help if needed. With affordable web designing course fees, industry-based modules for students and hands-on work on real-time projects, expect the finest results possible. Go for courses related to the online world and have a great career ahead.
Search
I Want to Learn...
Category
Explore OurAll CoursesTransform Your Dreams
into Reality
Subscribe to Our Newsletter
"*" indicates required fields
 Course Fees Revising Soon! to Lock in the Current Price
Course Fees Revising Soon! to Lock in the Current Price